How to add a Twitter Follow button in a Builder website
The Premium Web Builder's script module allows you to add different types of scripts, and in the case of Twitter, you can add their follow buttons. The following article explains how to use the script module in the Builder to add a Twitter button.
Inserting the Twitter Follow Button on your Website Page
Get the Twitter Code
- First you will need to get the Twitter code. Go to Twitter Buttons. Note that there are other Twitter button types, but we are concentrating on using the FOLLOW button. Click on the radial button next to FOLLOW to select it.
 You will see that there are different BUTTON OPTIONS. Uncheck SHOW USERNAME and the button that is being previewed on the right will only show FOLLOW without the user name for your Twitter account.
You will see that there are different BUTTON OPTIONS. Uncheck SHOW USERNAME and the button that is being previewed on the right will only show FOLLOW without the user name for your Twitter account.-
 Once you have selected the options you want to use for the buttons, click on in the box under the Follow button and copy the code. You may want to copy it to an open notepad page or other plain text editor until you can paste the code down in the Script Module.
Once you have selected the options you want to use for the buttons, click on in the box under the Follow button and copy the code. You may want to copy it to an open notepad page or other plain text editor until you can paste the code down in the Script Module.
Place the Twitter Code into the Builder
- Login to the Builder
- Click on EDIT (4) in the top menu bar of the Builder.
- Go to the page where you want to add the TWITTER button.
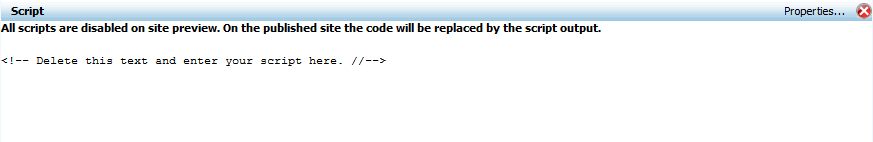
- On the right side of the builder, you see a column called MODULES. If you do not see it, then click arrows next to the words SHOW MODULES. Click and drag the SCRIPT icon onto your web page. When you release it you will see the following:

- Click on the PROPERTIES link in the top right hand corner of the script window.
Replace the text in the script window with the code from the Twitter page. Make sure that none of the doe - Click on SAVE in the top left hand corner of the Builder screen.
In order to see the button appear, you need to PUBLISH the web site. Click on PUBLISH in the Builder when you are read to see the website page with the Twitter code. When published, the button may look like the following:
Did you find this article helpful?
Tweet
Help Center Login
Related Questions
Here are a few questions related to this article that our customers have asked:
Ooops! It looks like there are no questions about this page.
Would you like to ask a question about this page? If so, click the button below!

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!