Adding a Form in Concrete5
As we continue our series on working with blocks, the last tutorial we showed you how to move a block, in this guide we will explain how to add a form in Concrete5. This allows visitors on your website to submit information to you. Forms can be used for many different things, such as
Add a form in Concrete 5:
- After logging into your dashboard, in the site menu select the page that you want to add content to. For this example I am selecting the Test page.

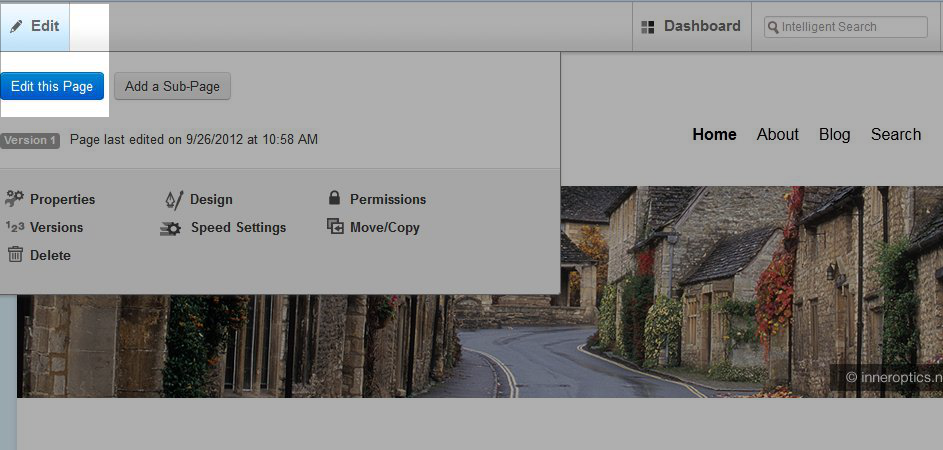
- On the top left, roll your mouse over edit and select edit this page from the menu. This will allow the fields in the page to be edited.

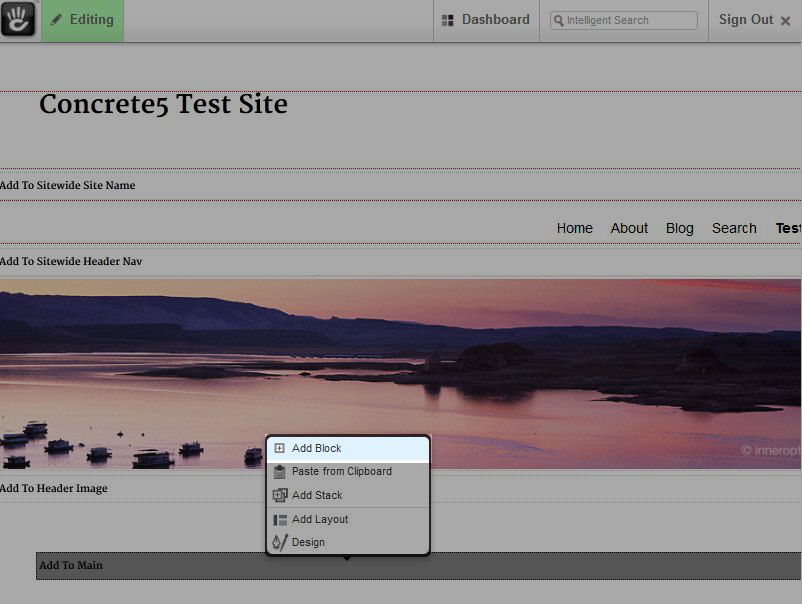
- Now, highlight and click the area you would like to add content to, and select add block from the list.

- On the add block menu select form, this will bring up the add form menu. There a 4 tabs with options:
Specify your preferred settings for the following options:
Tab Options Add Question - type your question here.
Answer type - choose how you want the answers to be displayed.
Answer options - allows you to set the answer type, options include: File upload, text, email address among many others.
This question is requires - If this option is checked, an answer must be provided to submit.
Edit This tab lets you edit the text by selecting edit, or change the order the questions are
displayed with the arrows.
Preview This will show you an example of your form. Options Form name - Allows you to update the name of the form.
Message to display when completed - Allows you to create a custom mesage for visitors
who have submitted the form.
Notify me by email when people submit this form - you can set your email address to be
notified when someone responds to your form.
Solving a CAPTCHA required to post? - Set if a captcha is required to submit the form, this is
helpful in confirming it is an actual person submitting the form, rather than a robot or bot.
Redirect to another page after formsubmission? - Set if you want the customer redirected to
a specific page upon form submission.
Add uploaded files to a set - If you have selected the file upload option under the add tab, this
allows you to organize the uploads into a specific location.
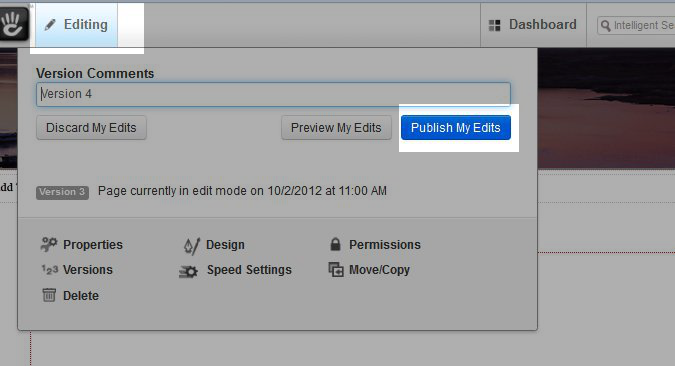
- Hover over editing with your mouse, and select publish my edits to save what you have done.
- Select add on the bottom right.
Congratulations, you have successfully added a form to your Concrete5 website.
In the next article we will show you how to view form results in Concrete5.



We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!