Text and Scripts Together in the Builder
One of the features of Premium Website Builder is its ability to use scripts, but quite often there is a need to add text next to the script for description or documentation purposes. Since formatting the page is limited to the editor of the Premium Website Builder, this can be difficult, but fortunately, there is a solution, though it may look odd when you are inputting your text. Using tables, you can add text and scripts beside it each other. The following tutorial will guide through the process. If you need more information on inserting Scripts within the Premium Website Builder, please go to 313: How to insert HTML and other Scripts with the Premium Web Builder.
Adding Text Next to Scripts in the Builder
- Login to the Premium Web Builder.
- Go to the EDIT portion of the Builder (step 4 on the menu bar at the top of the window).
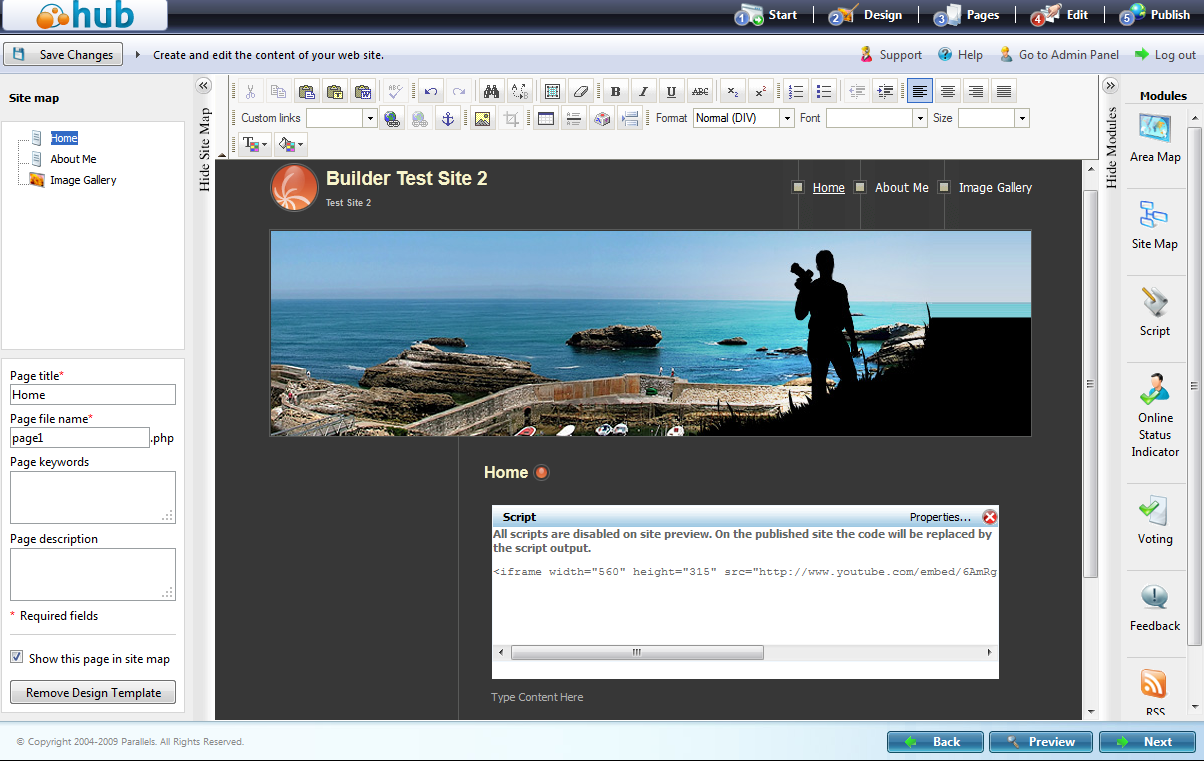
- Select the page you where you wish to add your script and text. In the example below, the front page is used to demonstrate this process.

Click on the INSERTS A NEW TABLE icon and modify the table properties so that you have a 2 cell table with only 1 row as per the screenshot above. - You can see that a script has been placed in the cell on the left. To place the Script module, click and drag the SCRIPT module option from the MODULES column on the right. Drag the script icon that appears into the left cell. Make sure to click on the script properties and add the script code at this point. Adding it later will be difficult due to the way the Builder constricts the size of the cell as you add text.
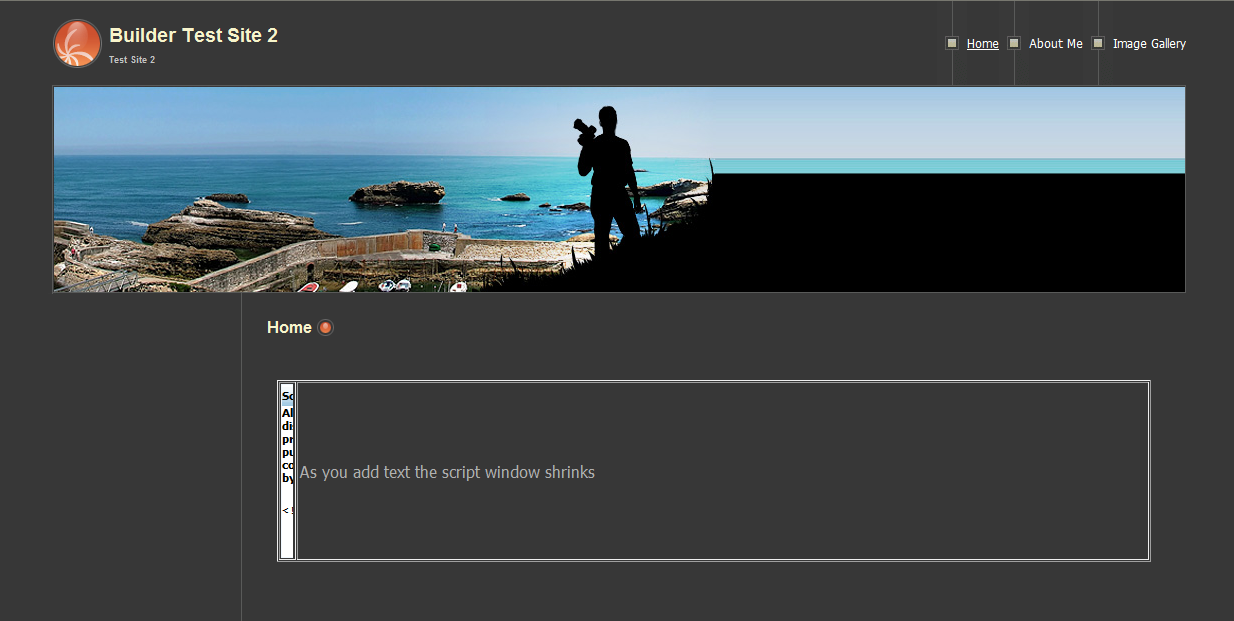
- Next, to add text, click in the cell to the right and start typing in your text. Note that as you add text, the cell with the script will start shrinking. The table actually will not change in size when displayed. It will only seem to occur during this entry phase.
- Click on the SAVE CHANGES button in the top left hand corner to save your entries.
Note that the SCRIPT cannot be seen unless you actually publish the website. You can however preview the page. The first screenshot shows how the left shrinks as you added your text. The next screenshot shows the preview, though without the script running since the site has not been published. Note that the option to preview the page is at the bottom right hand side of the Builder window.
Screenshot with the cell containing the script shrunk after text has been added |
|---|
 |
|
 |

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!