How to Unhook and remove modules from PrestaShop 1.6 StoreFront
One of the common tasks of working with an ecommerce site is editing the appearance of the storefront page. PrestaShop provides this functionality with its themes. However, there is an issue where users are seeing unwanted modules displayed in the storefront. This occurs even after the removal of the modules in the theme edit option. Fortunately, there is a work-around that will allow you to control the appearance of these items. This article explains how to use the PrestaShop interface to make this change.
Changing the PrestaShop 1.6 Theme Appearance
When you use the Preferences > Theme > Edit option, you will see the following screen that allows you to choose what will appear in the storefront:

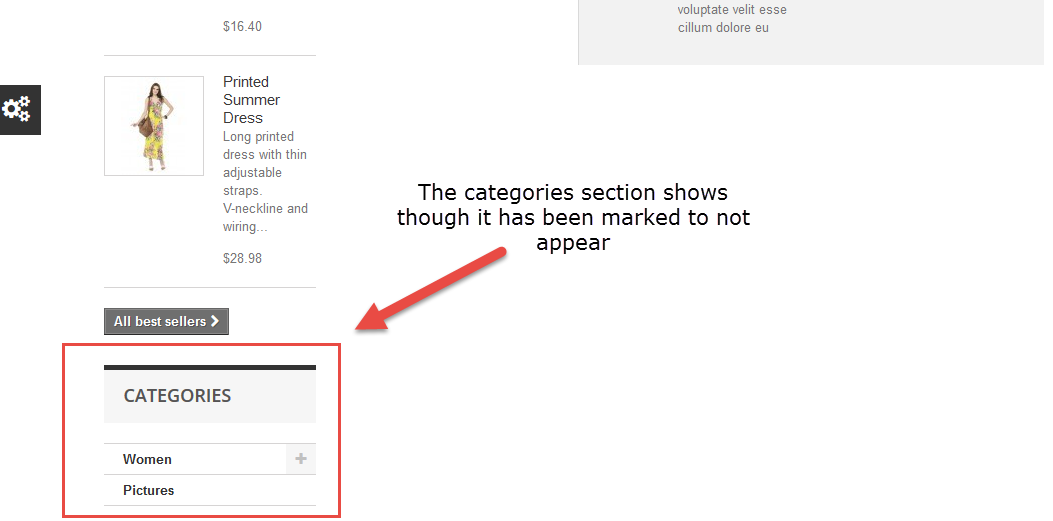
However, even in making this change, modules are not changing. The screenshots below illustrate this point:

Removing Modules using the Module Position Option
This problem can be fixed by using another section of the PrestaShop Administrator interface. The primary strength of the Modules Positions is the ability to change positions of the modules in the storefront by simply clicking on the up or down arrows. This section can also be used to quickly remove modules from the storefront.
- Login to the PrestaShop 1.6 administrator
-

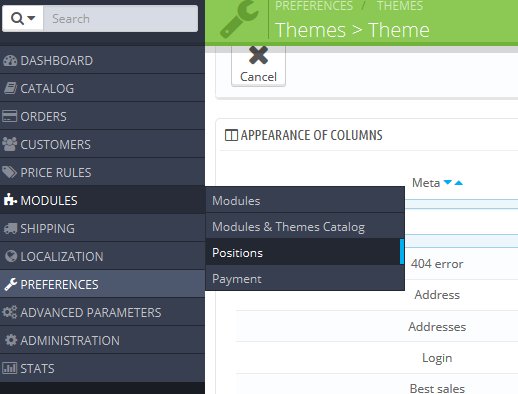
Hover over Modules in the menu on the left hand side of the screen.
- Click on Positions.
-

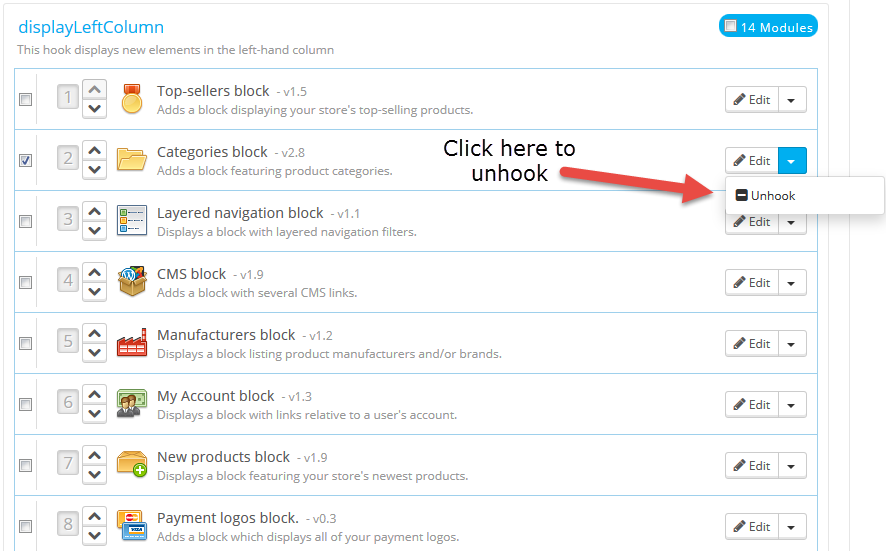
Scroll down the Positions screen until you find the block/modules that you wish to remove.
-

Click on the drop-down arrow to the right of the word "Edit", then click on Unhook in order to remove the module.
Note: Modules that are removed from the Storefront are not deleted. They are simply removed from view. Once you remove you a module, you would need to use the Transplant a module option in order in order to get it back.
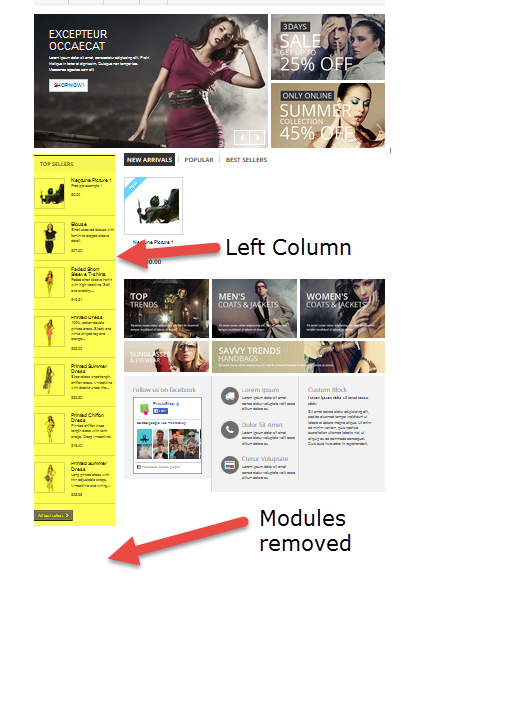
That concludes the tutorial for the module removal work-around for the Theme interface. The screenshot below shows the module removed from the storefront interface after being unhooked as per the procedure above.
| BEFORE | AFTER |
|---|---|

|

|

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!