Opencart 1.5 Admin: Changing the default items shown per catalog page
This tutorial will show you how to change store setting option for default items shown per catalog page. This includes the products, categories, attributes, and anything you can list on the catalog page.
How to change the Option: Default Items Shown per Catalog Page
- Login to the Administration Dashboard as an Administrator
- Hover over the menu bar where it says SYSTEM and then click on SETTINGS in the drop-down menu
- Select the STORE that you wish to edit and then click on EDIT on the far right to proceed
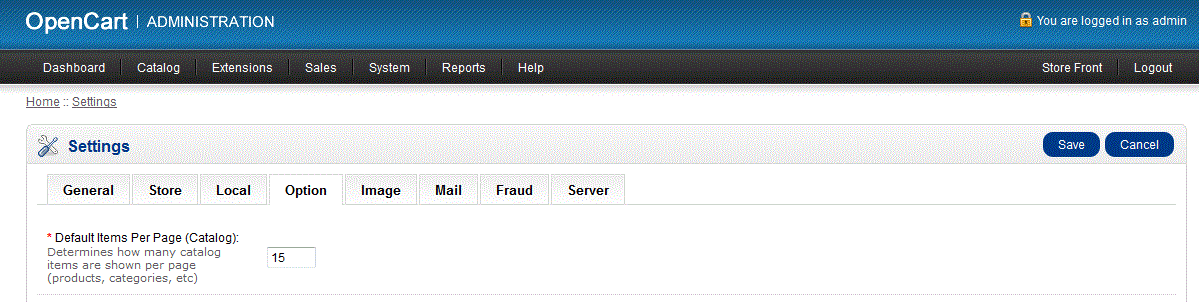
- Click on the TAB that says OPTION, then look for Default Items Shown per Catalog page at the top of the list. You will see that the default value is 15.

- After you have changed the value to your liking click on SAVE in the top right hand corner of the screen to save your changes.
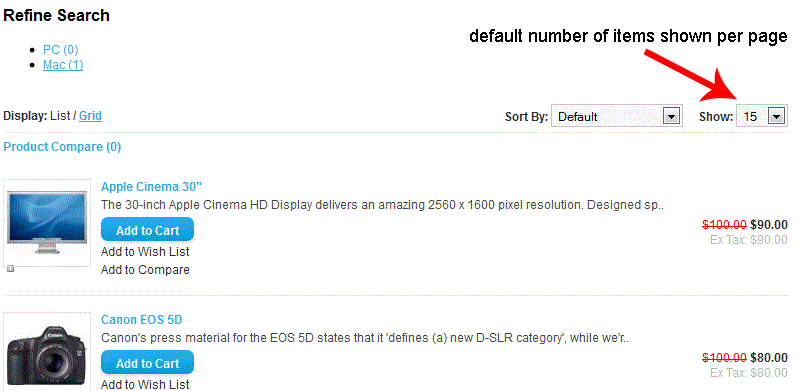
As per the screenshot below, you can see where the value is changed on the storefront:
Comments
|
n/a Points
|
2015-03-22 11:55 am
thank you very much. I'm find problem and you help my problem. thank you very much |
|
n/a Points
|
2016-02-01 9:20 pm
It took me days to figurate it out but here you go:Go to catalog/view/theme/yourtheme/js/common.jsfind and change this: if (cols1 == 2) { $('#content .product-layout:nth-child(2n+2)').after('<div class="clearfix visible-md visible-sm"></div>'); } else if (cols1 == 1) { $('#content .product-layout:nth-child(3n+3)').after('<div class="clearfix hidden-xs"></div>'); } else { $('#content .product-layout:nth-child(4n+5)').addClass('last'); } I have 1 column so I changed only that statement: (I had 3 products before and I want 4 per row now):else if (cols1 == 1) { $('#content .product-layout:nth-child(4n+4)').after('<div class="clearfix hidden-xs"></div>'); the go to your: catalog/view/theme/yourtheme/template/module/featured.tplfind and change this:div class="product-layout col-lg-4 col-md-4 col-sm-6 col-xs-12" to:div class="product-layout col-lg-3 col-md-3 col-sm-6 col-xs-12" Hopefully this helped!! |

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!