Changing the Slideshow Image Dimensions in Opencart 1.5
One of the larger images that you will see in a theme for Opencart are the images used in the Slideshow. The Opencart slideshow image sizes are controlled through the Opencart Modules option for Slideshow. The following article explains how to adjust the dimensions, size and position of the image within the OpenCart 1.5 Administrator dashboard.
Adjusting the Size of the Slideshow Image
- Login to the Administrator Dashboard for Opencart.
- Hover over the menu bar where it shows EXTENSIONS, then scroll down the drop-down menu and click on MODULES.
- Scroll down the list of modules until you find the module named SLIDESHOW. At the far right of the screen you will see the option for EDIT for the SLIDESHOW module. Click on EDIT to proceed.

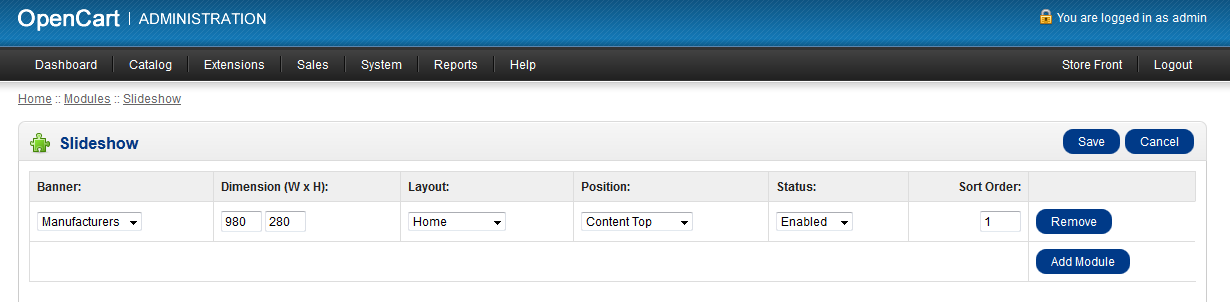
The above screenshot shows the options that are available to change for each slideshow graphic or graphics used in OpenCart. - Click on BANNER to select the banner you want to change. If you need more information on setting the banner graphic, go to How to set the image used for the banner in OpenCart 1.5. Note that you can select ADD MODULE in order to add another banner setting.
- Click on the Dimension fields then type in new dimensions (in pixels) in order to make a change to the graphic size.
- Click on the Layout if you wish to change the layout involved - select an option from the drop-down menu to change this setting.
- If you want to change the Position, click on the drop-down arrow to access the positions that you can select for the slideshow.
- Once you have completed your changes, click on SAVE in the top right-hand corner.
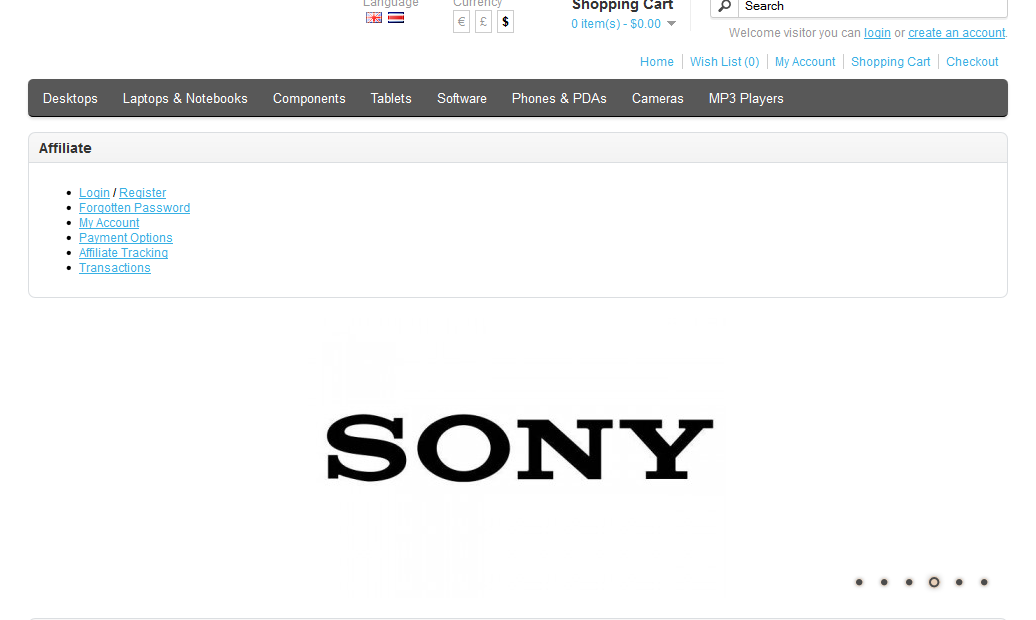
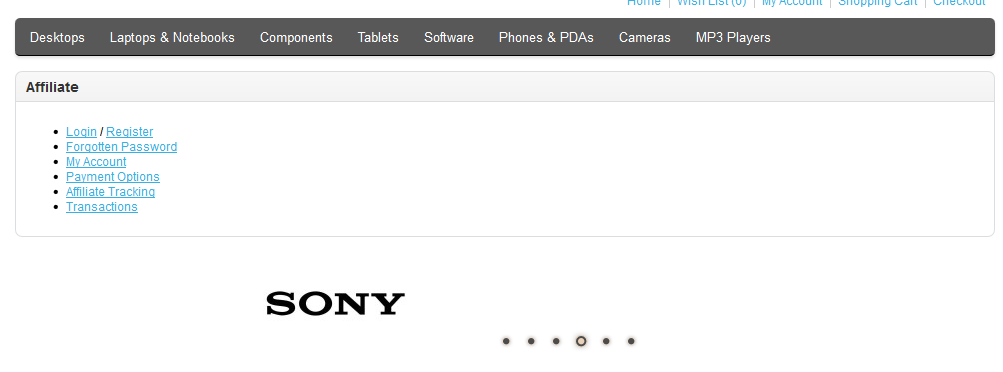
To see the effect of making changes to the Slideshow review the screenshots below:
| Graphic was originally set to 980x280 pixels as per the following image: |
|---|
 |
| Graphic size was changed to 640x100 pixels. Note the effect on the banner size: |
 |
Did you find this article helpful?
Tweet
Help Center Login
Other OpenCart 1.5 capabilities
Related Questions
Here are a few questions related to this article that our customers have asked:
Ooops! It looks like there are no questions about this page.
Would you like to ask a question about this page? If so, click the button below!

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!