Using the Banner Module in OpenCart 1.5
The banners in OpenCart 1.5 can be displayed in more than just the front page of the store. With the installation of the Banner module, you can also arrange the banner to appear in different areas of your store. The banner module allows you to specify the location and also the displayed size of the banners that have been created (more information on banners in Opencart is found in How to Enable Banners in OpenCart 1.5). The following article explains how to setup and then configure the banner module within OpenCart 1.5.
Installing the Banner Module in OpenCart 1.5
- Login to the Administrator Dashboard
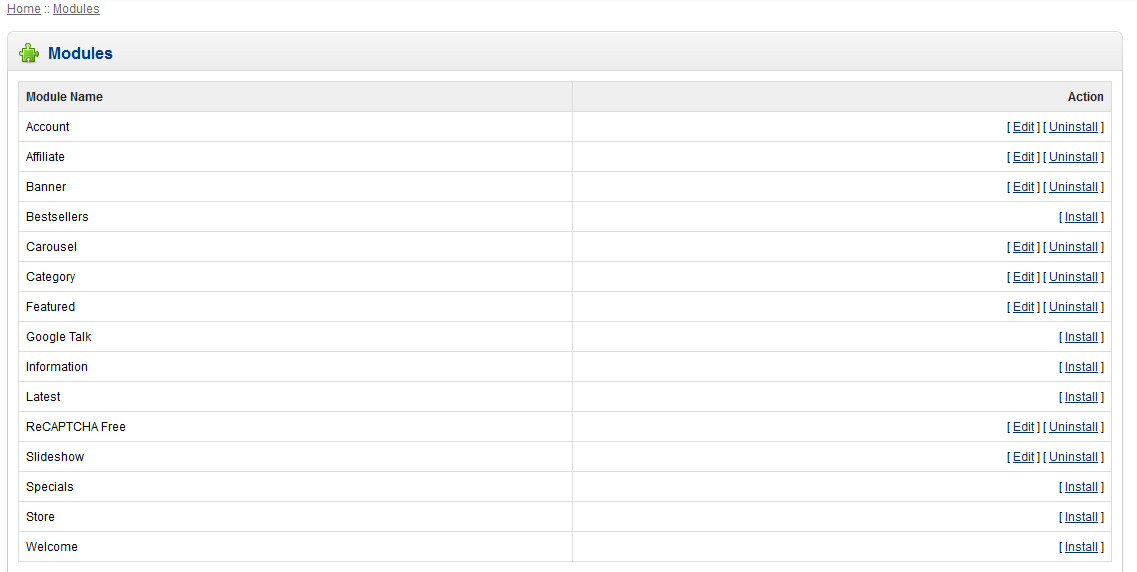
- Hover over the menu in the dashboard where it reads EXTENSIONS. Click on MODULES when it appears in the drop-down menu and you will see the following:

The BANNER module is third down from the top of the list above. Click on INSTALL (to the right of the module) in order to set it up. - When the installation for the module is complete, you will see that there are two new action items available for the newly installed module: EDIT and UNINSTALL. Click on EDIT and you will see the following screen:

The banners module uses the existing banners that have been saved in the banner section of the Administrator (under System-Design; check out Overview of Setting Up Banners in OpenCart 1.5). The table below defines the module sections:
Banner Name of the installed banner Dimension (WxH) Size of banner in pixels (width and height) Layout Determines the page where the banner will be placed Position Determines where the banner will display on the page Status Determines if banner is active or not Sort Order Determine the order that they will appear when on the same page
The banner itself will differ in size on some of these pages, and you can determine this by setting the dimensions of the banner to be shown. This is done in pixels. For example, the dimensions displayed in the screenshot above indicates 182x182 pixels. You will see the size displayed in the screenshot below. When you have assigned your banner to appear in a different location of your website, then you will have completed assigning the banner to display in a location of your website using the Banner Module option.


We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!