Adding a Vimeo Video in Concrete5
 In this tutorial we will show you how to add a Vimeo video block to your Concrete5 Website.
In this tutorial we will show you how to add a Vimeo video block to your Concrete5 Website.
Vimeo is a popular website similar to Youtube, that allows you to easily upload and share high definition videos.
How to add a Vimeo video:
- Login to your Concrete5 Dashboard.
- Roll your mouse over the Dashboard button, and click add-ons.
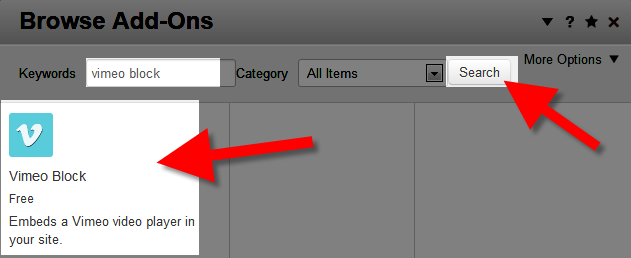
- In the Keywords field, type 'vimeo block', and click search. You will see the free Vimeo Block listed, select it.

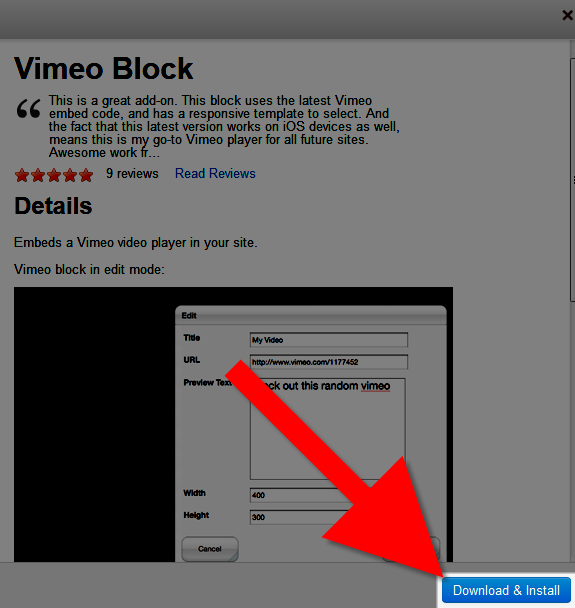
- Click the blue Download & Install button on the bottom right.

You will see a notification stating "The package was successfully installed." Click the Return button on the bottom right. - Click the Return to Your Website button on the top left.
- Roll your mouse over the Editing button on the top left, and click Exit Edit Mode.
- Using the menu, navigate to the page you want to add the vimeo video to, and click the Edit button on top.
- Click the area you want to add a Vimeo block to, and choose +Add Block. In my testing I am adding the video below my header, so I selected Add To main.
- On the Add block menu, search for 'vimeo player', or scroll down and find it, then Select Vimeo Player.
Option Description Title Enter the title of the video. URL Input the web address of the vimeo video you want to display. Preview Text When someone rolls their mouse over the video, this text will display. Width Specify the video width in pixels. 400 is entered here by default. Height Enter the video height in pixels. 300 is the height already entered here.
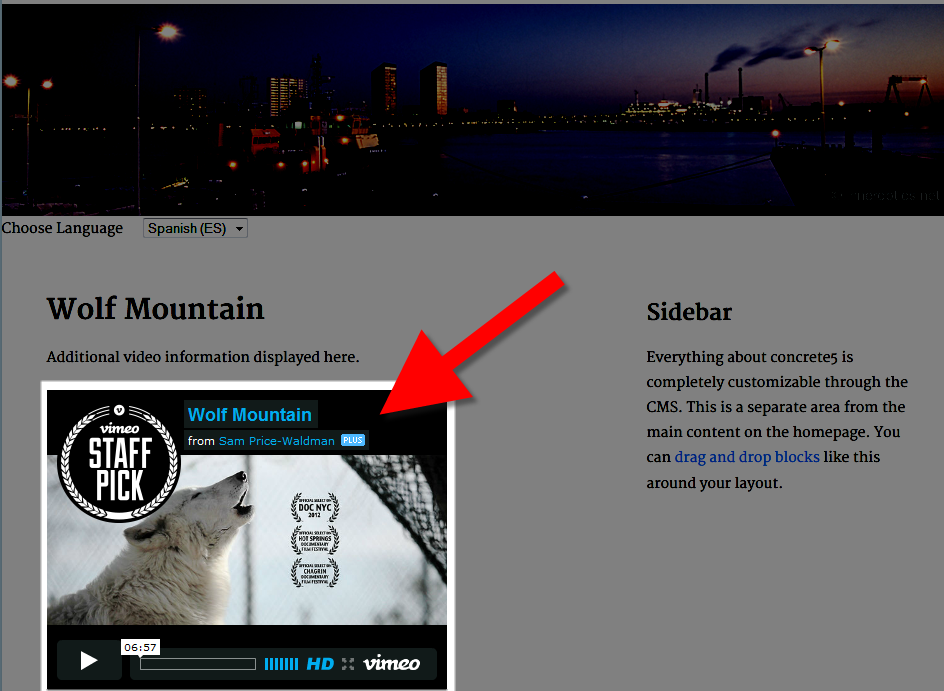
Make your selections and click the blue Add+ button on the bottom right. - Roll your mouse over Editing and click Publish My Edits. You will now see the Vimeo video displayed on your website.
Congratulations, now you know how to add a Vimeo Video to your Concrete5 website!
Did you find this article helpful?
Tweet
Help Center Login
Working with Images and Video in Concrete5
Related Questions
Here are a few questions related to this article that our customers have asked:
Ooops! It looks like there are no questions about this page.
Would you like to ask a question about this page? If so, click the button below!

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!