Creating a Child Theme in WordPress
Child themes are essential to anyone who wants to modify a WordPress theme. If you do not create a Child Theme and instead modify the original theme, any future updates to that theme could completely overwrite your edits. Fortunately, creating a Child Theme is not overly difficult and is extremely flexible. You can keep things as simple as adding CSS to your Child Theme's style sheet or as advanced as adding templates or functions your Child Theme. In this example we'll keep it simple with some basic CSS changes to customize the look of our Site Title and Site Description.
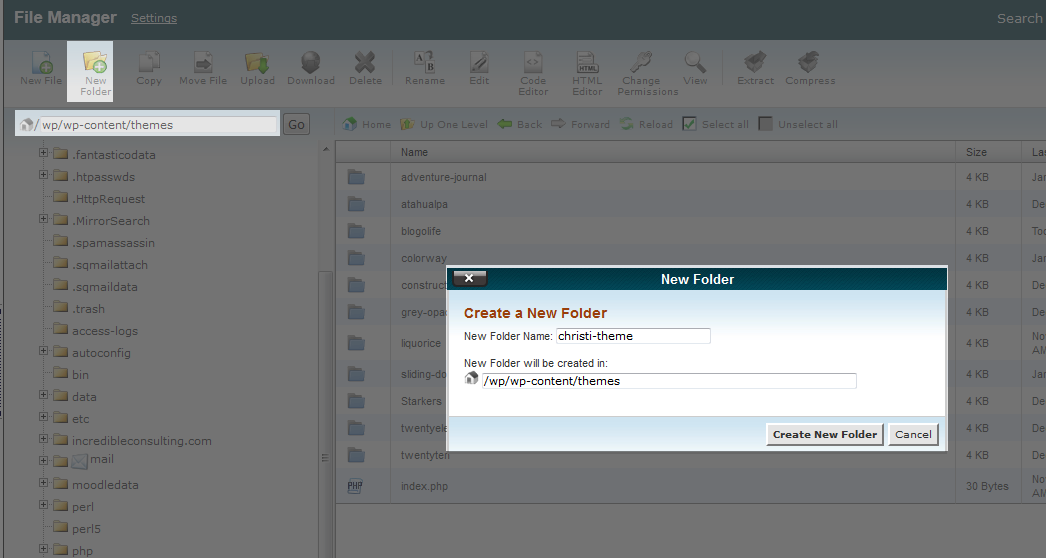
- The first step in creating a Child Theme is to create a new directory inside your wp-content/themes directory using either the cPanel File Manager or an FTP program. You can name this anything you like (without spaces or reserved characters like slashes, percent signs, asteriks, etc.). In this example, we'll create a Child Theme of the default TwentyEleven theme and name it christi-theme. You can name your Child Theme whatever you like.
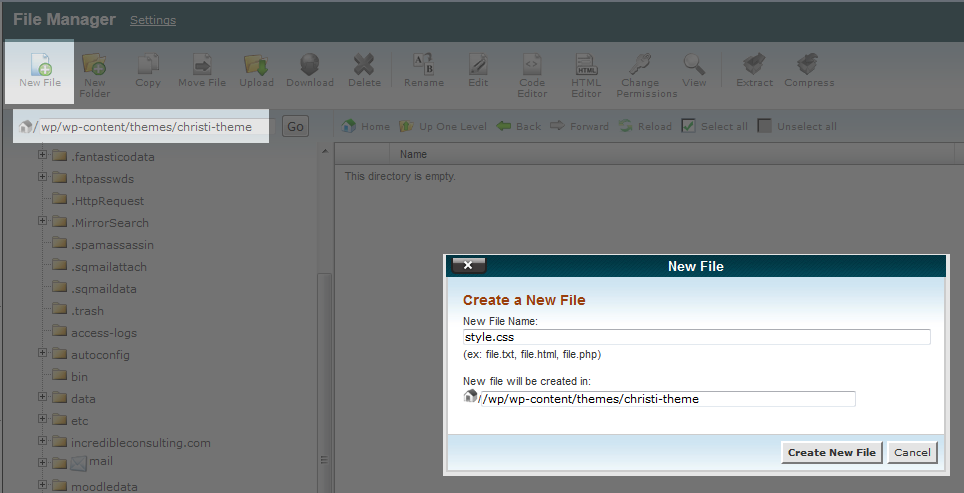
- Next, create a new file named style.css inside your new Child Theme directory.
- After you finish creating the style.css, use the same steps to create a file called functions.php.
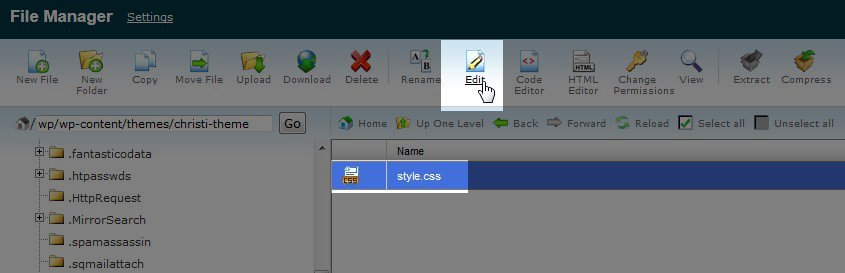
- Open your new style.css file for editing. In the cPanel File Manager you can use either Edit or Code Editor to edit the file.
In this example, we'll be inserting the following code into the style.css file:
/*
Theme Name: Twenty Eleven Child
Theme URI: http://example.com/twenty-eleven-child/
Description: Twenty Eleven Child Theme
Author: Someone
Author URI: http://example.com
Template: twentyeleven
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twenty-eleven-child
*/
This entire block of code is simply used to provide information about the child theme.
- Click the Save Changes button to save the style.css file.
Next, you will use the same steps to edit the functions.php file and insert the following code:
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' )
; function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'parent-style' ) );
}
This is the last step for creating the child theme. As per WordPress codex, the code in the functions.php enables you to enqueue the parent theme stylesheets. NOTE: Using "@import" is not considered the best practice for importing a parent theme stylesheet. For more details, please see WordPress Codex: child themes.
- Click the Save Changes button to save the functions.php file.
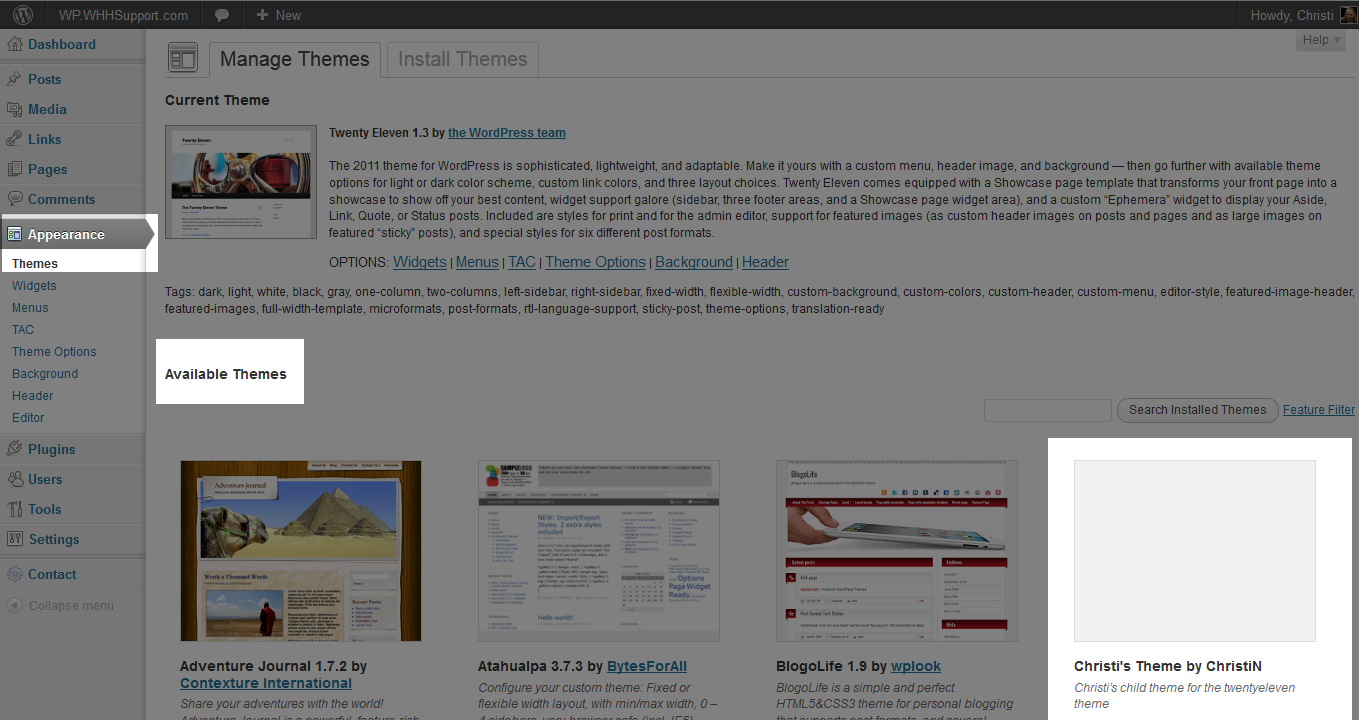
- To make sure our Child Theme is now available in our WordPress dashboard, go to Appearance > Themes in the dashboard and you should see it listed under Available Themes. Click the Activate link under your Child Theme to make it the active WordPress theme.
- If you want to have a nice thumbnail of your Child Theme show up in the Theme view in WordPress, you can add a screenshot to your Child Theme's directory. It's best to wait until you've made your changes so that you can take a good screen shot of your theme. The file should be named screenshot.png (alternatively can be .jpeg or .gif). Recommended image size for a theme screenshot is 300W x 225H (pixels). The file should be placed just inside your Child Theme directory.
- Next, let's add something in our style sheet to change our Child Theme. In this example I want to change the font, font color and alignment of of my Site Title and Site Description. Here's how my theme currently appears:
- In my Child Theme style.css file, I'm adding the following CSS after the "*/" as added above. If you are working with an older child theme and you see "@import", then these rules should be added after the "@import" line.
#site-title,
#site-description {
font-family: Georgia, "Times New Roman", Times, serif;
font-weight:bold;
text-align:center;
margin:10px auto;
color: #e56c07
}
#site-title a {
color: #0c8fbe
} - Click the Save Changes button to save our new CSS declarations.
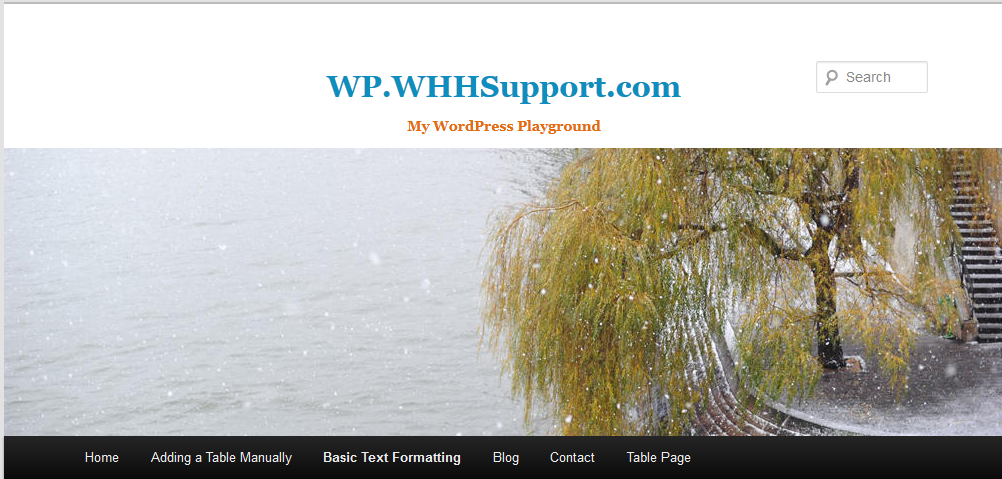
Here's the updated site with the new styles in action:
There are many things you can do with a Child Theme. If you would like to go further in depth with Child Themes, please see the WordPress Codex on Child Themes.







We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!