Overview: Using the Appearance Menu in Wordpress
The front end website produced by WordPress is controlled by the back end controls found within the WordPress installation. These controls include a menu section called APPEARANCE, which can be configured to the user's needs. The following article gives a general overview of each appearance configuration option available in the WordPress Administrator dashboard.
Using the Appearance options in WordPress
- Login to the WordPress Dashboard.
- Scroll down the left hand side of the Dashboard and click on APPEARANCE.
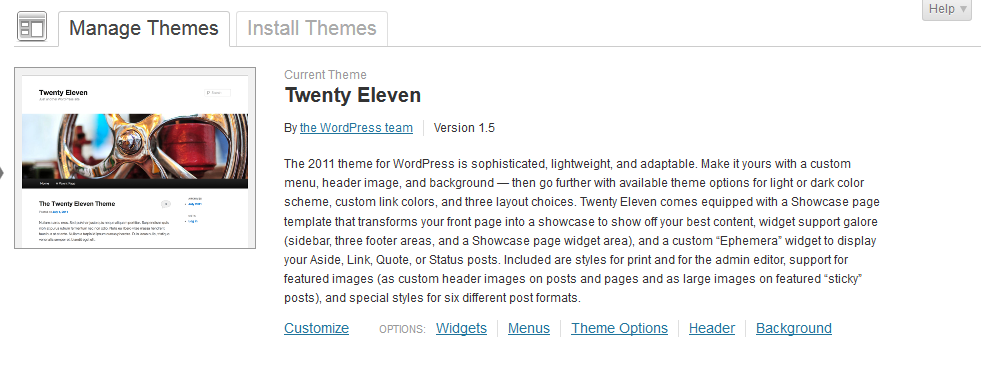
 Click on THEMES. This section lets you change your overall look and feel for the website using the WordPress Theme. There are literally thousands of themes that you can select. You will nee to find the one that best fits your needs. For more information on installing themes, check out Installing a Theme through the WordPress Dashboard.
Click on THEMES. This section lets you change your overall look and feel for the website using the WordPress Theme. There are literally thousands of themes that you can select. You will nee to find the one that best fits your needs. For more information on installing themes, check out Installing a Theme through the WordPress Dashboard.
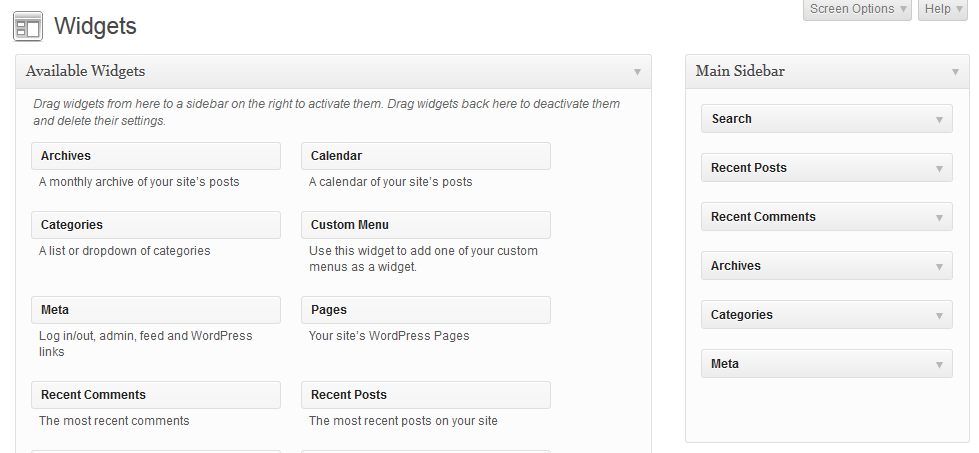
 Scroll down to the next section called WIDGETS. Widgets are basically areas of content that you will generally see in sidebars on your WordPress site. When you are in this section you will see AVAILABLE WIDGETS, and list of different widgets along with a description of each widget. You can drag and drop these widgets into place in the MAIN SIDEBAR. The format and availability of the widgets will often depend on the configuration and format of your theme. Select or remove widgets for your WordPress site by clicking the widget inside the Main Sidebar, or click on the drop-down menu in order to select a different sidebar as per your WordPress theme. make sure that you click on SAVE button any time you modify or add a widget.
Scroll down to the next section called WIDGETS. Widgets are basically areas of content that you will generally see in sidebars on your WordPress site. When you are in this section you will see AVAILABLE WIDGETS, and list of different widgets along with a description of each widget. You can drag and drop these widgets into place in the MAIN SIDEBAR. The format and availability of the widgets will often depend on the configuration and format of your theme. Select or remove widgets for your WordPress site by clicking the widget inside the Main Sidebar, or click on the drop-down menu in order to select a different sidebar as per your WordPress theme. make sure that you click on SAVE button any time you modify or add a widget.
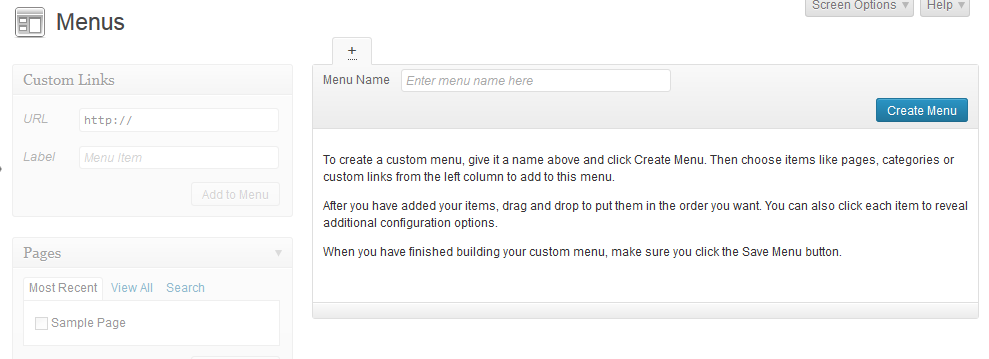
 Scroll down to the next section labeled MENUS. Please click on MENUS for information. You can create custom menus in this section. In order to add a menu, click on CREATE MENU. You can then choose to add pages, categories, or custom links that are listed in left hand section of MENUS area. When you have finished adding your menus or editing existing menus, click on SAVE MENU for each menu that you create or edit.
Scroll down to the next section labeled MENUS. Please click on MENUS for information. You can create custom menus in this section. In order to add a menu, click on CREATE MENU. You can then choose to add pages, categories, or custom links that are listed in left hand section of MENUS area. When you have finished adding your menus or editing existing menus, click on SAVE MENU for each menu that you create or edit.
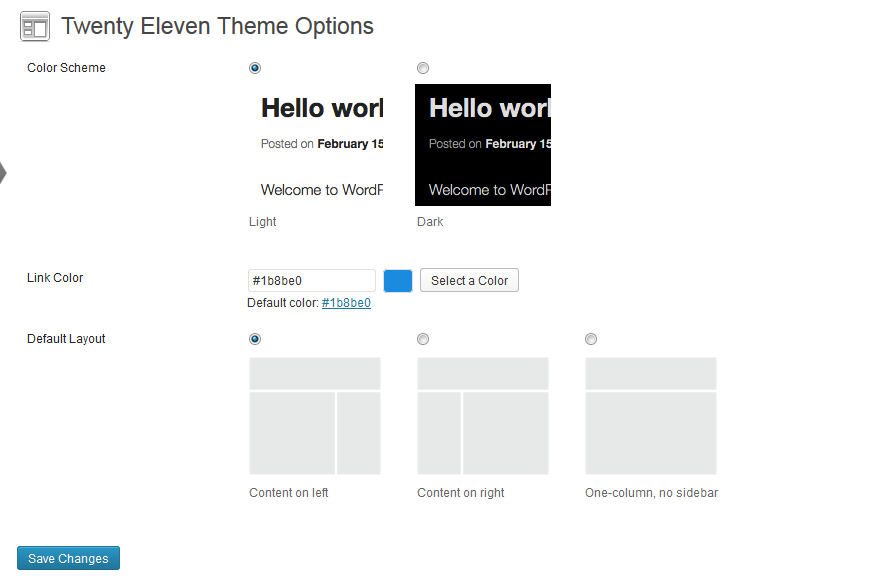
 Click on THEME OPTIONS. This section may differ depending on the theme(s) that you have loaded to your WordPress site. This section may include layout options, colors, etc. After selecting a change make sure to click on SAVE CHANGES in the bottom left hand side of the screen.
Click on THEME OPTIONS. This section may differ depending on the theme(s) that you have loaded to your WordPress site. This section may include layout options, colors, etc. After selecting a change make sure to click on SAVE CHANGES in the bottom left hand side of the screen.
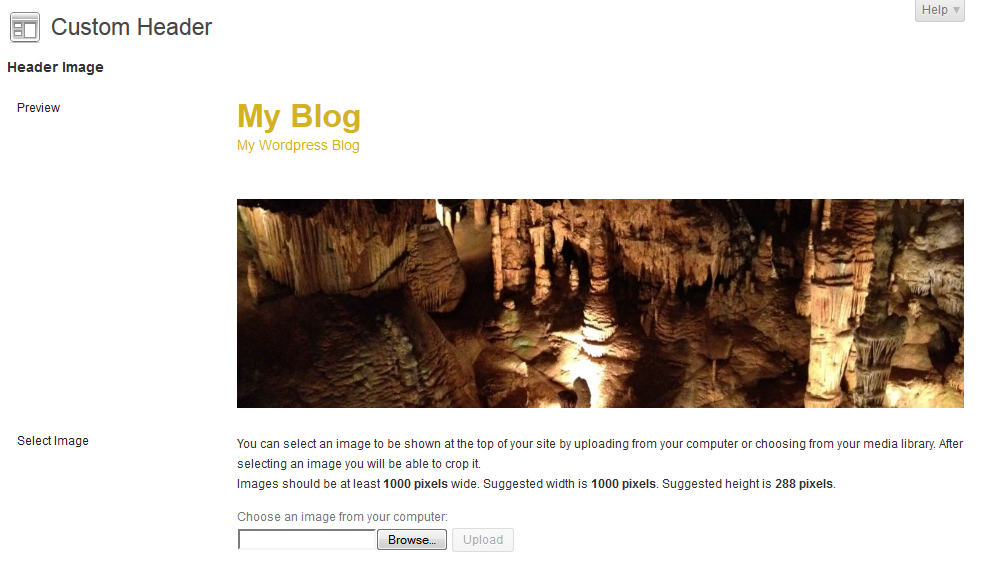
 Scroll down to the next option in Appearance called HEADER. The header is generally the first image that appears in the WordPress website. For information about changing the header, please go to How to Change your Header in WordPress.
Scroll down to the next option in Appearance called HEADER. The header is generally the first image that appears in the WordPress website. For information about changing the header, please go to How to Change your Header in WordPress.
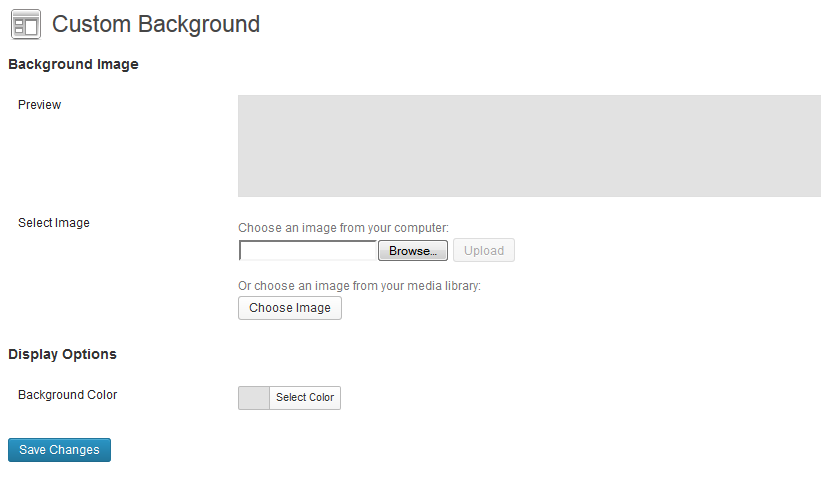
 Click on the next option labeled BACKGROUND. A background image is used as a backdrop for your front end website. It can be an image or color. Click on the field for SELECT IMAGE in order to browser you computer and upload an image. Note that this feature will also be affected by the themes and possible plugins used with WordPress. You can select a color by clicking on SELECT COLOR next to the BACKGROUND COLOR section towards the bottom of the screen. Click on SAVE CHANGESwhen you have finished making your changes.
Click on the next option labeled BACKGROUND. A background image is used as a backdrop for your front end website. It can be an image or color. Click on the field for SELECT IMAGE in order to browser you computer and upload an image. Note that this feature will also be affected by the themes and possible plugins used with WordPress. You can select a color by clicking on SELECT COLOR next to the BACKGROUND COLOR section towards the bottom of the screen. Click on SAVE CHANGESwhen you have finished making your changes.
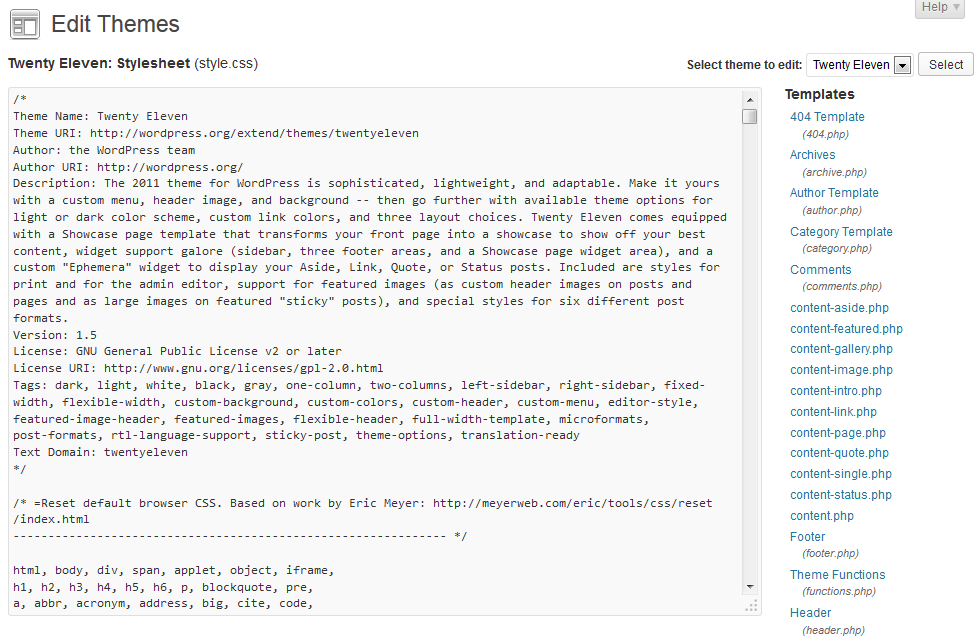
 The final option in the APPEARANCE menu is labeled as EDITOR. This option lets you choose the different pages of the template and alter the actual code the makes up each page. You can alter the CSS and PHP files that make up the theme. One thing to keep in mind that upgrades to the theme (by the maker of the theme) will override your manual edits. To prevent this, you can use what are called child themes. Click on Using Child Themes for further information. Make sure to click on UPDATE FILE after each completing any changes.
The final option in the APPEARANCE menu is labeled as EDITOR. This option lets you choose the different pages of the template and alter the actual code the makes up each page. You can alter the CSS and PHP files that make up the theme. One thing to keep in mind that upgrades to the theme (by the maker of the theme) will override your manual edits. To prevent this, you can use what are called child themes. Click on Using Child Themes for further information. Make sure to click on UPDATE FILE after each completing any changes.
Making changes to the appearance of your WordPress site can largely be controlled by the Appearance menu. The changes can cover the entire website based on a theme selection or color change. Or, it can be as specific as a menu item and specific code within a template file. As your WordPress site matures, you will find that using the Appearance menu will be a regular part of your site maintenance.

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!