How Can I Change the Banner
Each template includes a banner at the top of the page. You can change this banner, either using one of the included banners or by
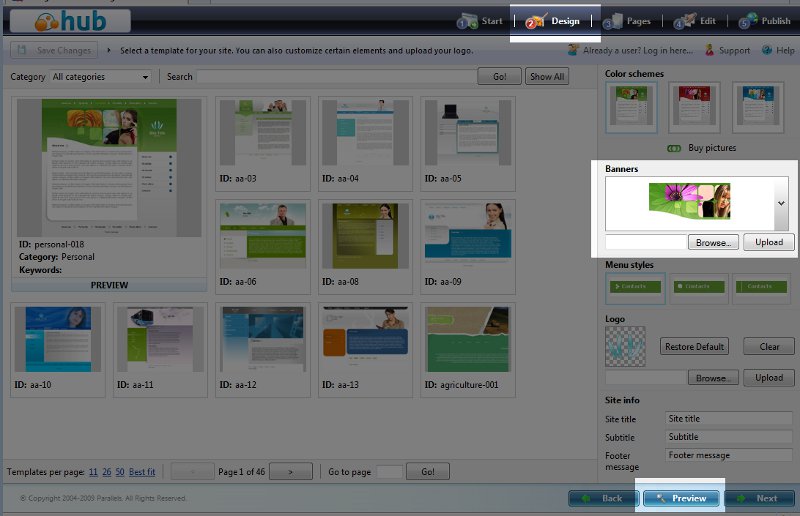
Once you're on the design page, look to the right of the page and find the "Banners" section. Each template includes a different set of banners you can choose from. If you have an image you think would look better than one of the included banners, you can use it instead. Just make sure that you follow the steps outlined in our article on Customizing the Premium Web Builder Banner to make sure the custom banner fits in your template. Once you're on the design page, locate the browse button under the Banners heading. When uploading a custom banner image, you can use any of the following types of image: The max banner size that you can upload varies per template. For example, some templates may have a max banner size of 500px by 350px, while others may allow for different dimensions. Most users generally don't need to by concerned by this, however if you upload a banner too large for your template, the Premium Builder will display a warning message for you.Using an existing banner image
Uploading a custom banner image
What types of image formats can I use as my banner?
What is the max banner size I can upload?
Click here to see the next course topic on How can I change my site's menu style?. If you like to see the course list, go here: 102: Customizing your Site's Look and Feel.



We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!