Adding images to a page in Concrete5
In this concrete 5 tutorial we will show you how to add images to a page. Images can make a page more interesting, or can help in explaining something by providing a visual aid to coincide with the content of the website
How to Add an Image to a Page:
- Select the page you want to insert the image into, by clicking it on the top menu.
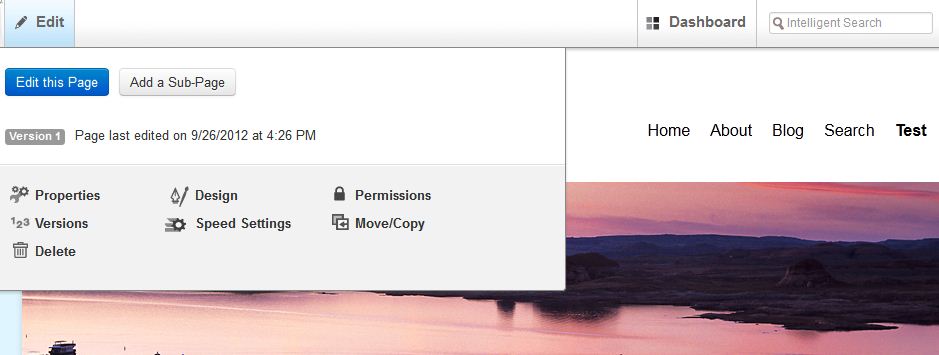
- Mouse-over Edit on the top left, and select Edit this Page.

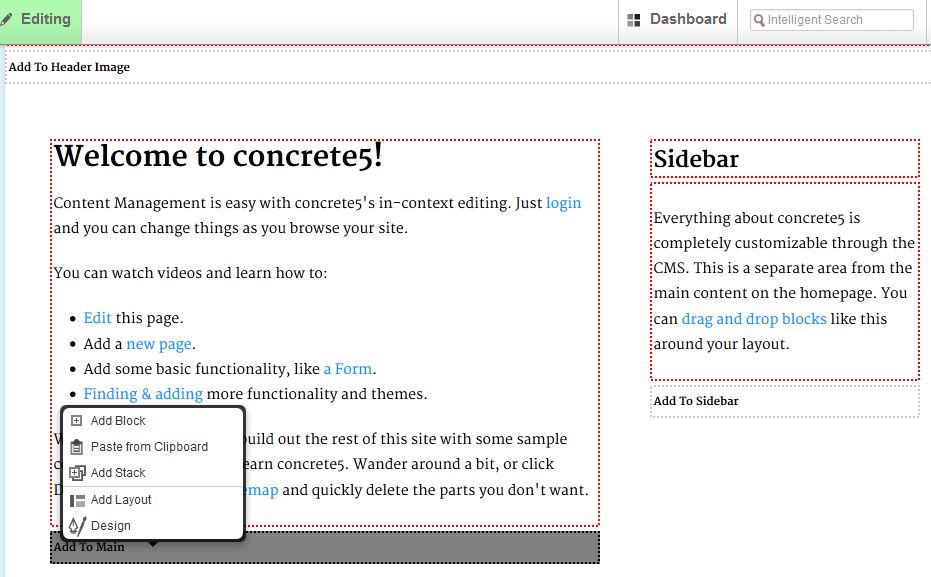
- Now, we will select the field to display the image in. In this example, the options are add to header image, add to sidebar and Add to main. When you select one of these fields it will provide the options to Add Block, Paste from Clipboard, Add Stack, Add Layout, and Design. Select Add Block.

- Now you will be presented with a long list, scroll down and select Image.
The add image menu will offer several sections:
Image to Display, Link and Caption, and Constrain Image Dimensions. Select Choose Image, to the right of the Image option, then it will bring up the file manager. You can choose an image from the list, or use the browse option on top to upload an image. Check the box to the left of the image and at the top, click the drop-down menu that says **With Selected. From the drop-down list select the choose option.
Back at the edit image page, you can select an image on state. This will display a different picture when you roll your mouse over the image.
In the link and caption section you can setup the image to redirect to nothing (default), another page within your site, or an external URL. This is useful for using the image as a redirect or button.
The Alt Text/Caption option lets you put additional information identifying the image. Constrain Image Dimensions allows for changing the image size, you can select max width, or max height. You can also use the scale image option to have it automatically keep the images from being distorted (stretched or skewed), or force exact image match to use your specified dimensions. - Click the Add+ button on the bottom right, and you will see the new image on your page.
In the next guide in our working with images and video series we will show you how to add youtube content to a page.
Did you find this article helpful?
Tweet
Help Center Login
Working with Images and Video in Concrete5
Related Questions
Here are a few questions related to this article that our customers have asked:
Ooops! It looks like there are no questions about this page.
Would you like to ask a question about this page? If so, click the button below!

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!