Adding Flash content in Concrete5
The previous tutorial in our working with images and videos in Concrete5 series covered adding a video. In this guide we will explain how to add flash content in concrete5. This is useful when you want to display flash files on a page. Flash can be used for banners, videos, and even interactive games among other things, which can make a website more fun and interesting.
Add Flash Content:
- After logging into your dashboard, in the site menu select the page that you want to add content to. For this example I am selecting the Test page.

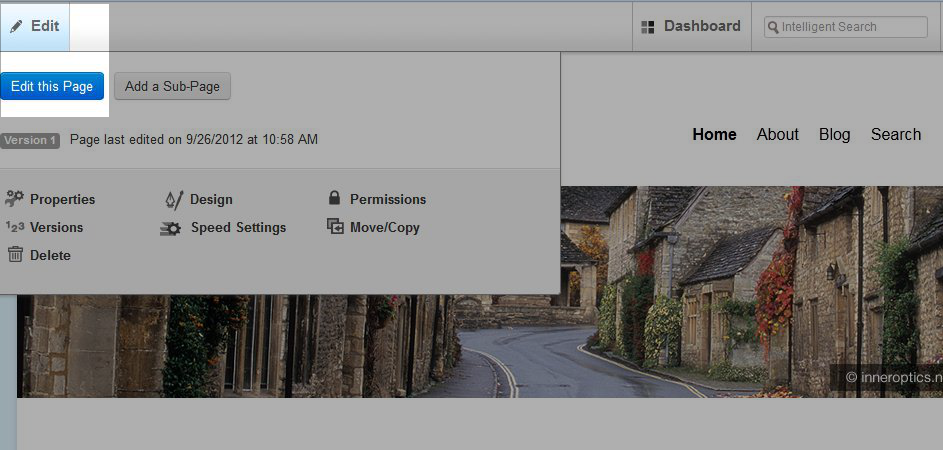
- On the top left, roll your mouse over edit and select edit this page from the menu. This will allow the fields in the page to be edited.

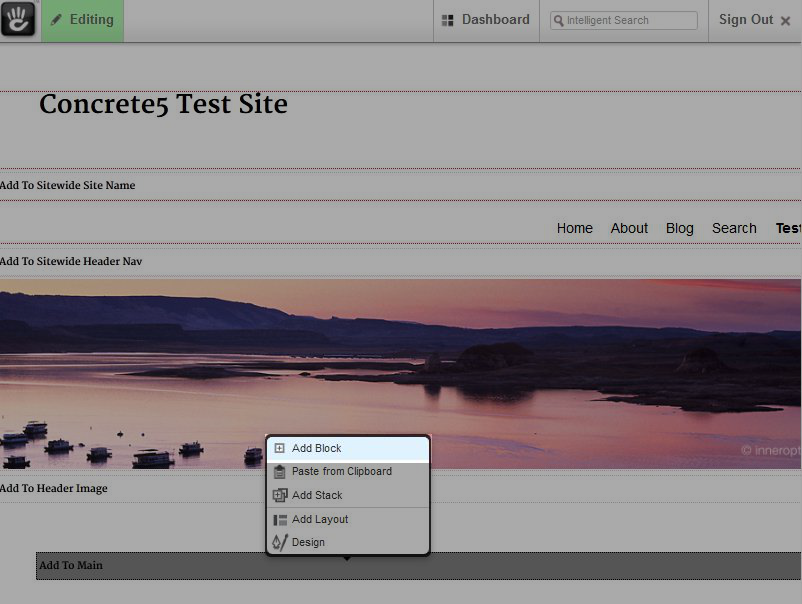
- Now, highlight and click the area you would like to add content to, and select add block from the list.

- On the add block menu select flash content, this will bring up the add flash content menu.
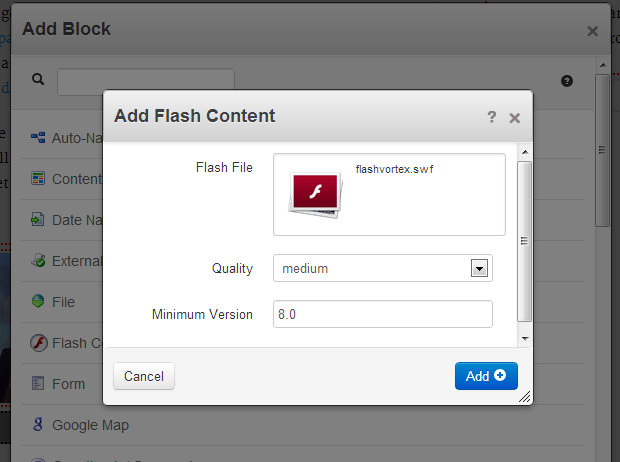
- Select choose file, then click the check box next to the file on the list. If the file is not on the list, browse and upload a flash file first.
- Click the drop-down box titled '**With Selected' and click choose, this will bring you back to the add flash content menu, you will see the file listed here now.
- On the add flash content menu select your quality, higher quality videos may take longer to load. Then select the minimum flash version, the default version is 8.0. This sets the requirement for them to play the flash file.

- Click the add button on the bottom right. Concrete5 will not display the flash file in edit mode.
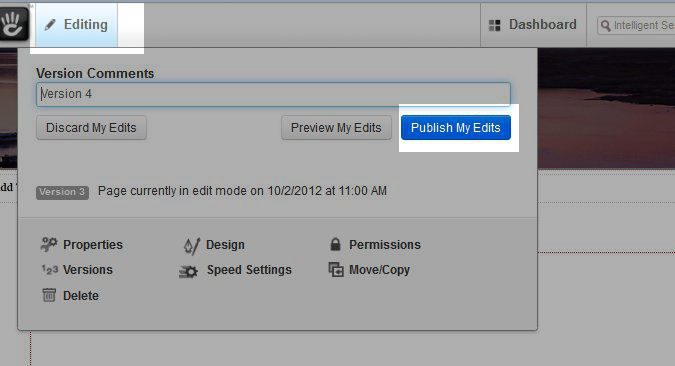
- Hover over editing with your mouse, and select publish my edits to save what you have done.

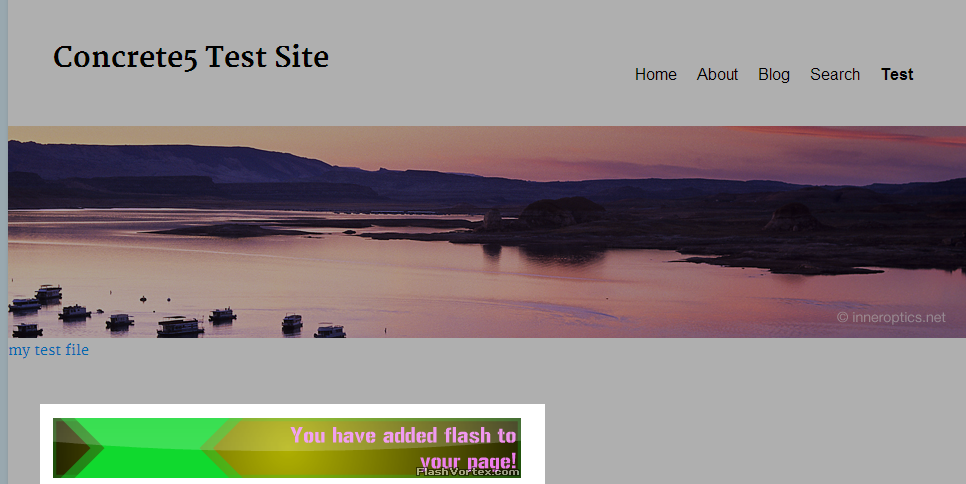
Congratulations, you will now see your flash file displayed on your page!

Continue to the next series which will discuss working with background images in the Concrete5 dashboard.
Did you find this article helpful?
Tweet
« Prev
Adding a Video in Concrete5
Help Center Login
Working with Images and Video in Concrete5
Related Questions
Here are a few questions related to this article that our customers have asked:
Ooops! It looks like there are no questions about this page.
Would you like to ask a question about this page? If so, click the button below!

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!