Working with Banners in osCommerce
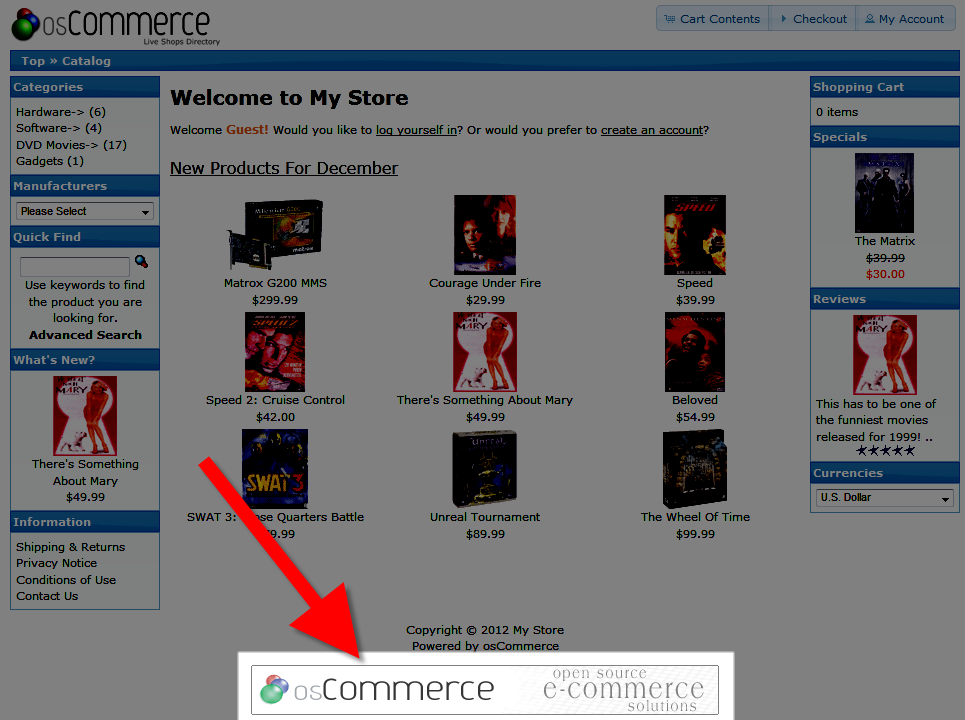
 In this tutorial we will cover the basics of working with banners in osCommerce, which includes how to add, disable, and delete banners. Typically banners are used on a website for catching people's attention, because they are large wide images usually in the header or footer of a website. Banner images are useful for many different things from advertising to website branding, or even notifying people of something.
In this tutorial we will cover the basics of working with banners in osCommerce, which includes how to add, disable, and delete banners. Typically banners are used on a website for catching people's attention, because they are large wide images usually in the header or footer of a website. Banner images are useful for many different things from advertising to website branding, or even notifying people of something.
Using the banner manager in the admin panel of osCommerce makes it easy to make adjustments quickly without having to edit the code of the website. We will walk you through Adding a new banner, disabling an existing banner, and completely removing one.
Adding a Banner:
- Login to your osCommerce Admin Panel.
- Select the +Tools button on the left.

- Click Banner Manager from the left menu.
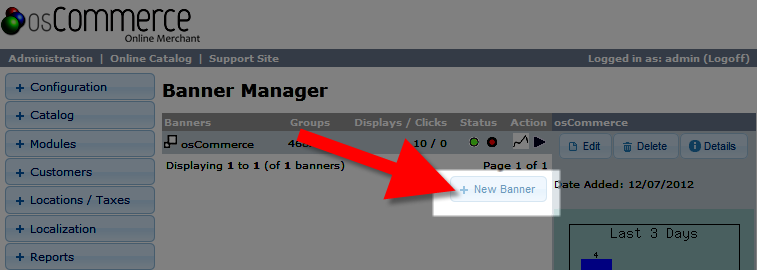
- Under the Banner Manager menu, select the +New Banner button. The default banner size is: 468x50, but these dimensions are not required.

You will be presented with several options:
Option Description Banner Title Give your banner a name here. Banner URL Visitors will be taken to the web address entered here, if they click on the banner. Banner Group Organize your banner by selecting a group from the drop-down menu, or entering a new group in the provided blank field. Image Click the Browse button to upload a banner from your local computer, or enter the folder location and name of the image you want to use. Image Target (Save To) Enter a folder name in the provided field, if you want to save to a specific location. HTML Text You can enter code here, if you want to use HTML or javascript to display a banner. Scheduled At You can set a date here for the banner to display on the page, possibly for a scheduled promotion. Expires On If you set a date here, the banner will disappear from the page (become disabled) after the specified date.
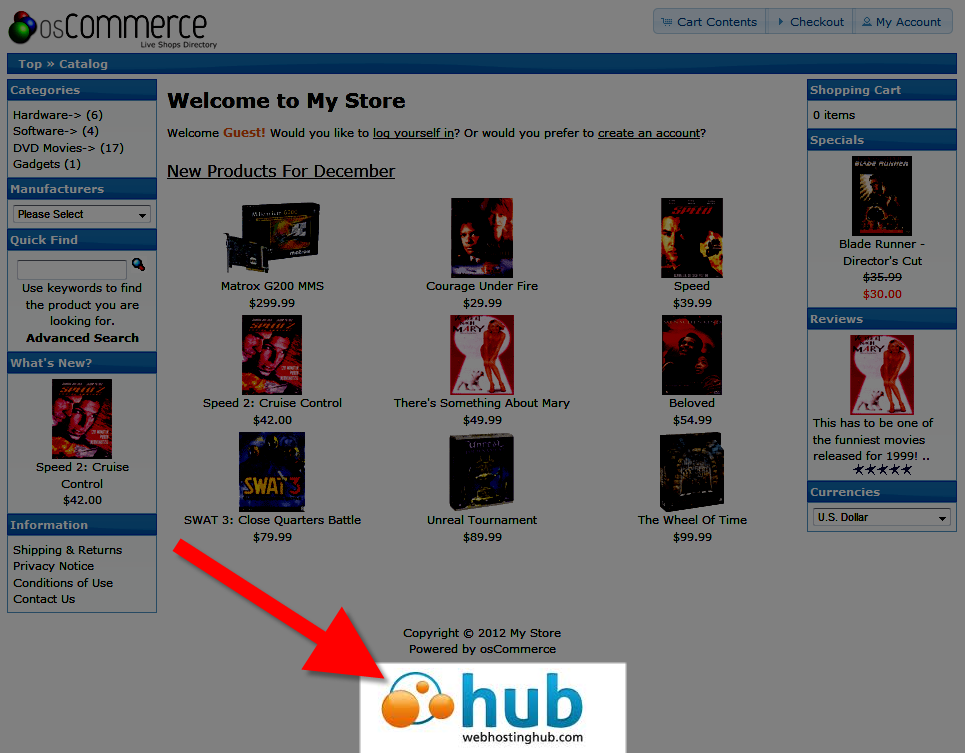
Make your selections, and click the blue Save button on the bottom right. You will now see your new banner displayed, the location will vary depending on your theme / template.
Disabling a Banner:
- Login to your osCommerce Admin Panel.
- Select the +Tools button on the left.

- Click Banner Manager from the left menu.
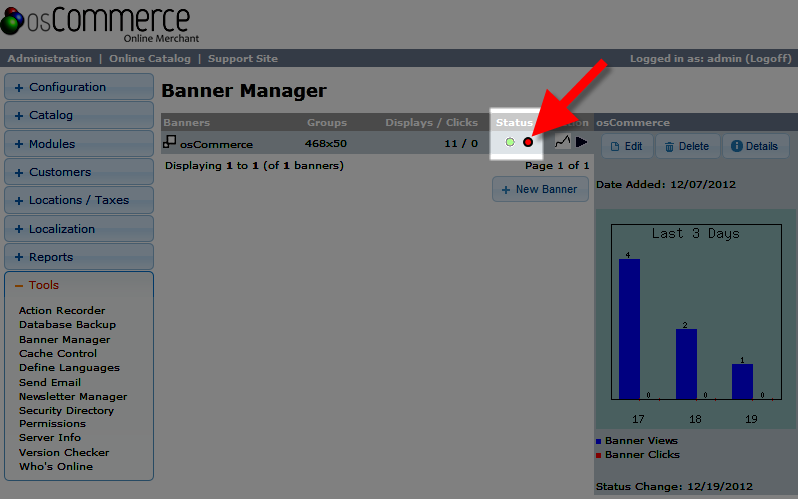
- You will see a list that includes any banners that you have upload, along with the default osCommerce banner. Under the Status column, banners that are displaying on your website will have a black outline around the green button.
To turn this banner off, click the red button to the right of the green button.
Now when you view your osCommerce website, the banner will not display.
Deleting a Banner:
- Login to your osCommerce Admin Panel.
- Select the +Tools button on the left.

- Click Banner Manager from the left menu.
- You will see a list of your banners, click the one you want to completely erase.
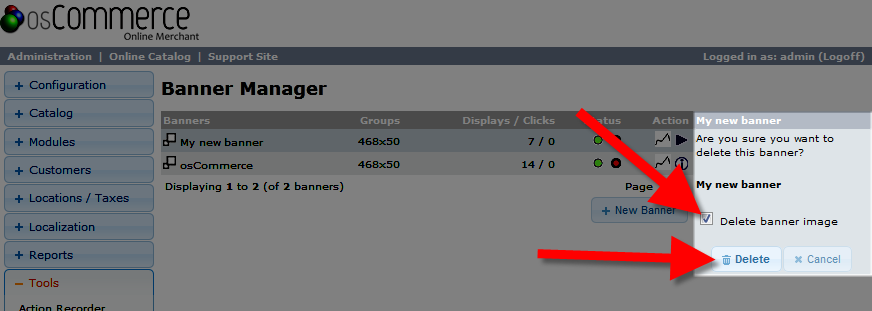
- Over to the right click the Delete button.
- Oscommerce will ask "Are you sure you want to delete this banner?," make sure the Delete banner image box is checked. Click the Delete button again to confirm you want this image removed.

You will see a notification on top stating: Success: The banner has been removed.
Success: The banner has been removed.
Congratulations, now you know how to add disable and remove banners from your osCommerce online store!
Help Center Login
Modifying the Look and Style in osCommerce
| 1. | Changing Your Store Logo in osCommerce |
| 2. | Working with Banners in osCommerce |
| 3. | Installing the Theme Switcher Add-On in OsCommerce |
| 4. | Updating Your jQuery Version for osCommerce |

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!