How to Add a Product in Virtuemart
In this tutorial we will walk you through creating a new product in Virtuemart. This is an important step in setting up your online store, since you must add new products for them to be sold online.
Adding a Product:
- Login to the Admin panel for Joomla.
- Roll your mouse over the Components option in the menu, and select the Virtuemart option.
- Select the Products option from the menu, then click Products.
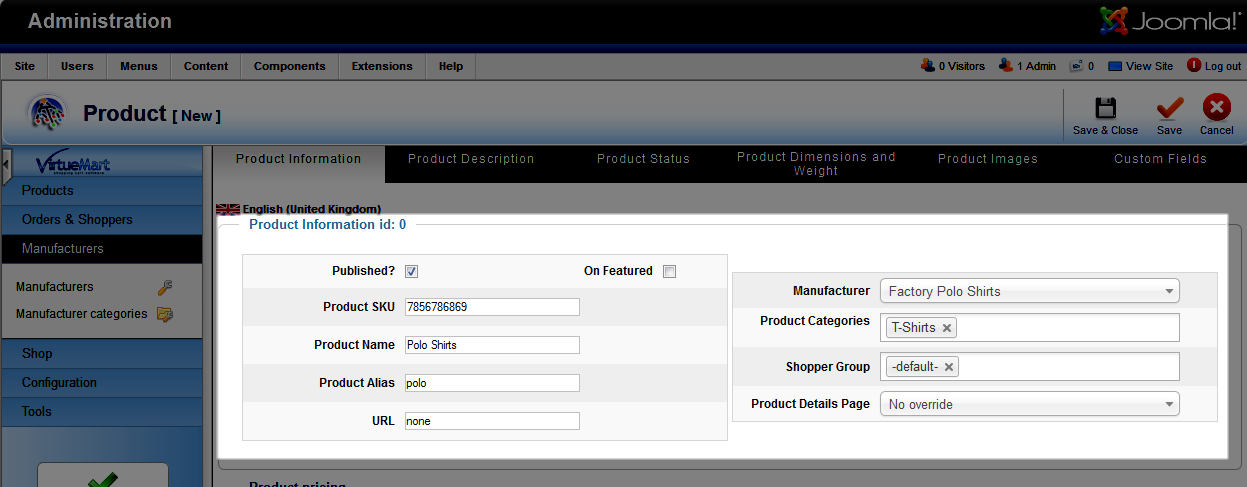
You will be presented with several field options under the Product Information menu.
Option Description Published? Check this box for the product to be seen in your virtuemart store. On Featured Check this box to display this new product in the featured section of your Eshop. Product SKU Enter the optional SKU number for the product. Product Name Fill in the name of your product in this field. Product Alias What you enter here will be seen in the URL of the product page. URL Enter a web address for information pertaining to this product. Manufacturer From the drop-down menu, choose your product's manufacturer. Product Categories Choose the category from this Drop-down menu. In my tests, I am selecting the T-shirts category I created in our previous tutorials. Shopper Group Click this field and select your shopper group. Product Details Page Click here to select or search for yourproduct details page.
Below the Product information menu, there will also be a Product pricing menu with several fields. In my tests I am only entering the Cost Price, feel free to fill in additional fields, however they are not required.
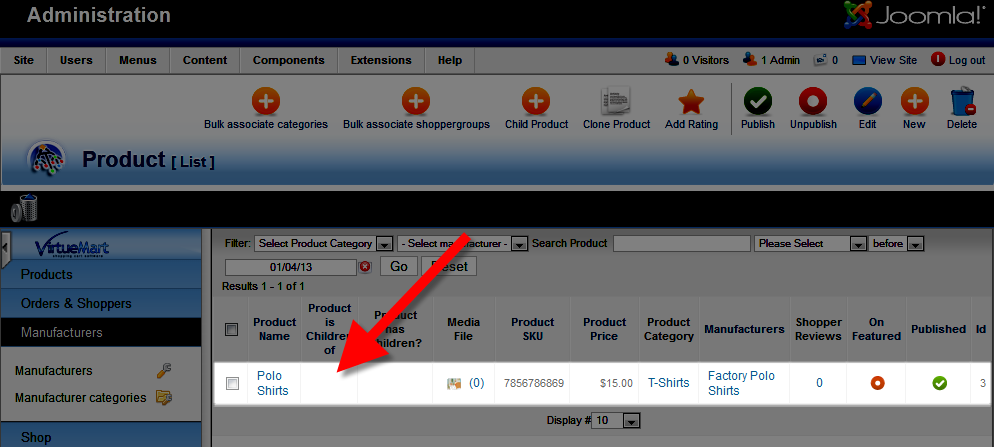
After making your selections click the Save & Close button. You will then see your newly added item under the Products list.
Congratulations, now you know how to add a new product to your Virtuemart eshop powered by Joomla!
Did you find this article helpful?
Tweet
Category
Adding Products in Virtuemart
Help Center Login
Adding Products in Virtuemart
| 1. | Creating a New Product Category in Virtuemart |
| 2. | How to Add a Product in Virtuemart |
| 3. | Creating a Discount Coupon in Virtuemart |
| 4. | Access/Configure the Out of Stock Settings in VirtueMart |
Related Questions
Here are a few questions related to this article that our customers have asked:
Ooops! It looks like there are no questions about this page.
Would you like to ask a question about this page? If so, click the button below!

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!