Add Facebook Like button to MODX Page
Due to its priority in treating PHP/HTML code in its websites, it is very easy to add the Facebook like button code into a MODX web page. The following article walks you through the steps in adding the Facebook button using the MODX Administrator dashboard.
Inserting the Facebook Like Button in MODX
 Obtain the Facebook Like button by going to the Facebook devlopers page. This page will generate the code that you require for the button. Select the options that you want to use for the button or buttons, then click on GET CODE at the bottom of the window.
Obtain the Facebook Like button by going to the Facebook devlopers page. This page will generate the code that you require for the button. Select the options that you want to use for the button or buttons, then click on GET CODE at the bottom of the window.
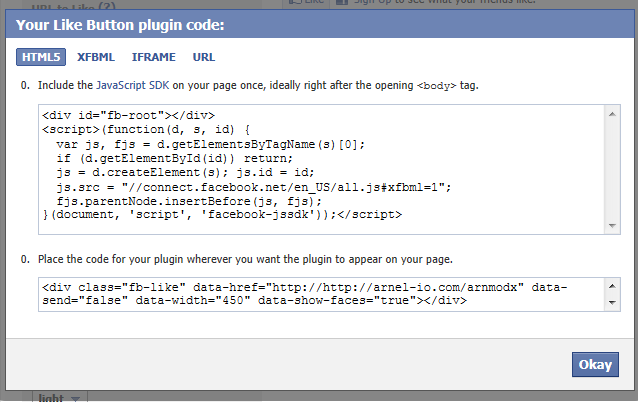
 A pop-up window will appear containing the code and instructions on where to paste the code. Highlight the code and copy it. Keep this window open until you finish copying and pasting the code into MODX.
A pop-up window will appear containing the code and instructions on where to paste the code. Highlight the code and copy it. Keep this window open until you finish copying and pasting the code into MODX.
- Login to the MODX Administrator Dashboard.
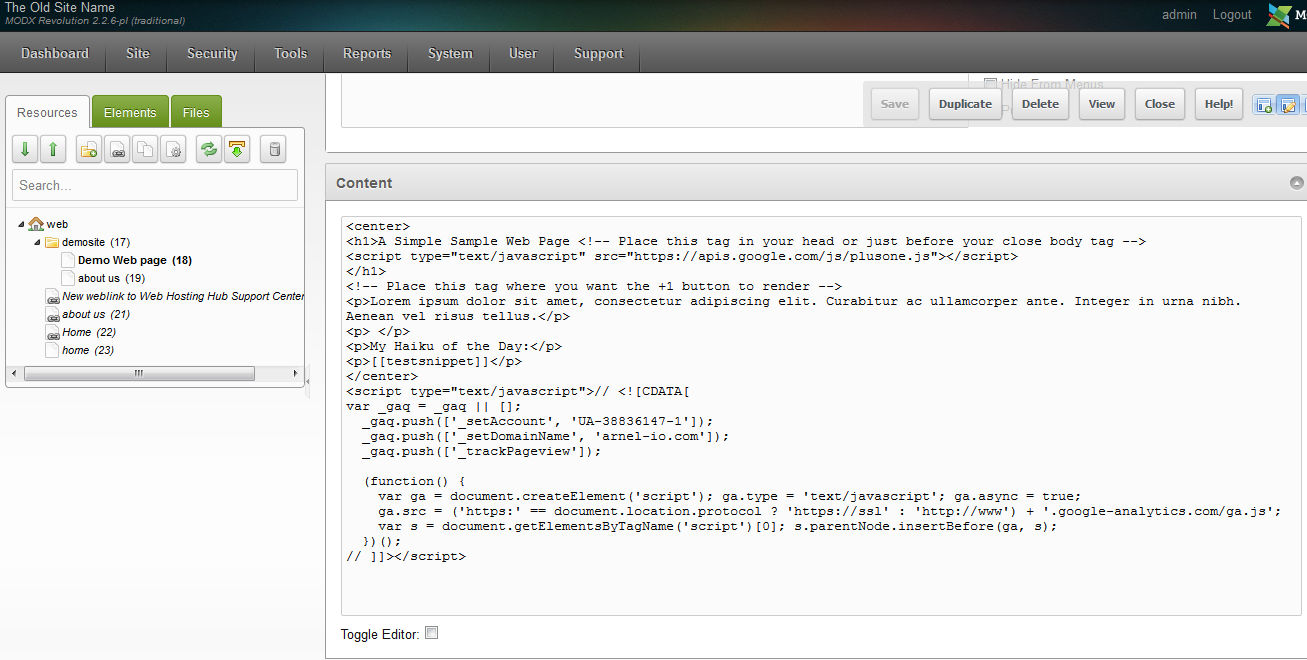
 Navigate to the RESOURCES tab in the Resource Tree at the left of the interface and select the page you wish to modify. In this example, the DEMO WEB PAGE is being selected and edited. Click to highlight the page you wish to edit in the RESOURCES tab, then scroll down and go to the CONTENTeditor area of the interface.
Navigate to the RESOURCES tab in the Resource Tree at the left of the interface and select the page you wish to modify. In this example, the DEMO WEB PAGE is being selected and edited. Click to highlight the page you wish to edit in the RESOURCES tab, then scroll down and go to the CONTENTeditor area of the interface.
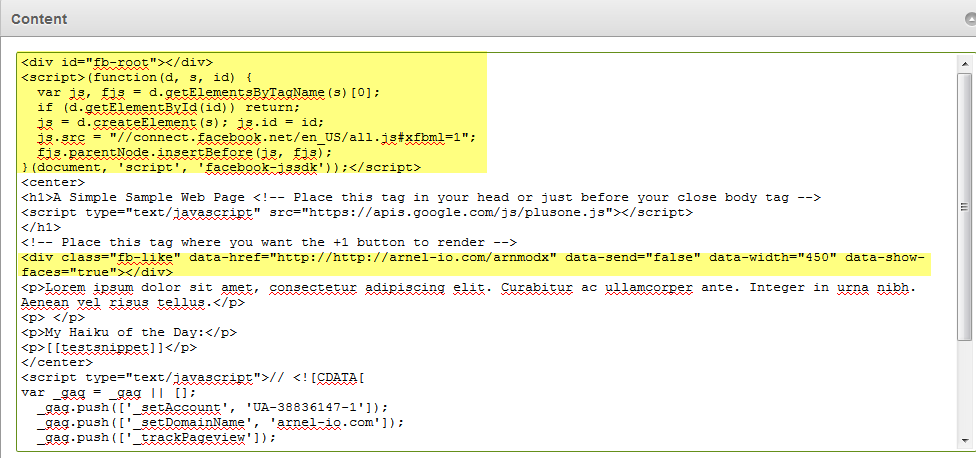
 Before you add the code, make sure that you toggle OFF any third-party editor, or enter the editor's code edit mode. Otherwise, an editor (e.g. TinMCE editor) will attempt to auto format the code for you. This would break the code and cause it not to work. Copy and paste the code into the MODX webpage.
Before you add the code, make sure that you toggle OFF any third-party editor, or enter the editor's code edit mode. Otherwise, an editor (e.g. TinMCE editor) will attempt to auto format the code for you. This would break the code and cause it not to work. Copy and paste the code into the MODX webpage.
- Click on SAVE in the top right corner in order to save your entries.
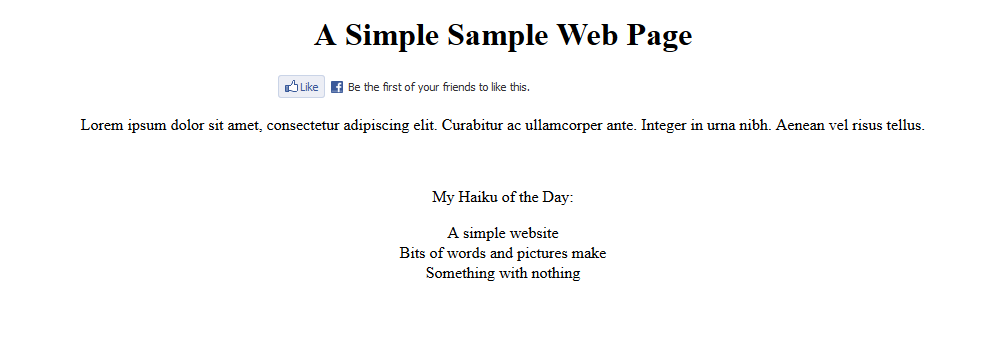
Here's how the button would appear with the added code:
Did you find this article helpful?
Tweet
Help Center Login
Creating Content in Modx
Related Questions
Here are a few questions related to this article that our customers have asked:
Ooops! It looks like there are no questions about this page.
Would you like to ask a question about this page? If so, click the button below!

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!