Display Add to Cart button Option in Prestashop 1.5
The ADD TO CART button can be displayed on a page without the product attributes showing, or you can set it to appear only where the product attributes are showing. The following tutorial will guide you in enabling the option to display or not display the "add to cart" button when product has attributes.
Display "Add to Cart" button when Product has Attributes in Prestashop 1.5
- Login to the Administration Panel as an Administrator
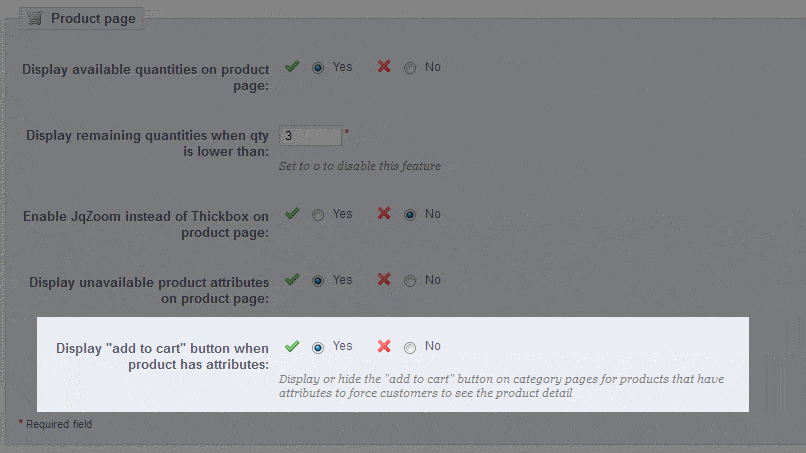
- Hover over the menu bar where it says PREFERENCES, and then click on PRODUCTS in the drop down menu. Scroll down the list of options and look for Preferences: Product page. Select the Display "add to cart" button when product has attributes option in the menu as shown below:

- Select YES to enable the Display "add to cart" button when the product has attributes. Select NO in order to disable this option.
- Select green SAVE button in the top righthand corner of the page in order to save your selection.
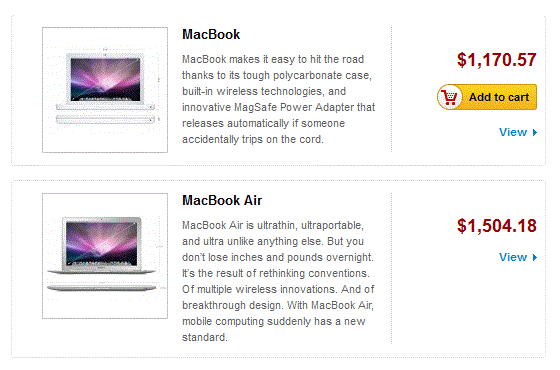
When the option is enabled you will see evidence of it working when you see a product with NO attributes as opposed to one with attributes. Here's an example of 2 products where the Macbook product has NO attributes and the Macbook AIR has attributes:
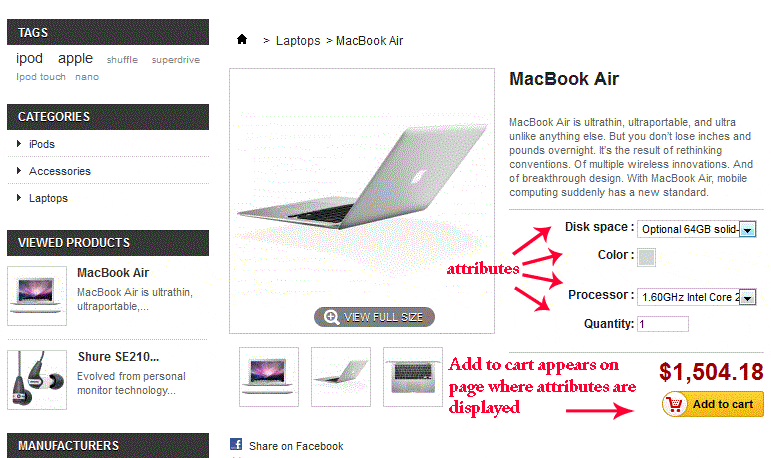
The Macbook Air product above has attributes associated with it, so the ADD TO CART button is not displayed on this page. Clicking on the MacBook Air entry will display the product page with the attributes. This is where the ADD TO CART button will appear. If the option was not enabled, then the ADD TO CART button for the Macbook Air would have appeared in the screenshot above.



We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!