Installing and Using Easy Google Fonts for WordPress
One of the more difficult things to do with a WordPress site, if you're not familiar with using CSS, is changing fonts. The Easy Google Fonts plugin makes it very easy to make changes to fonts without having to touch the CSS code or other WordPress files.

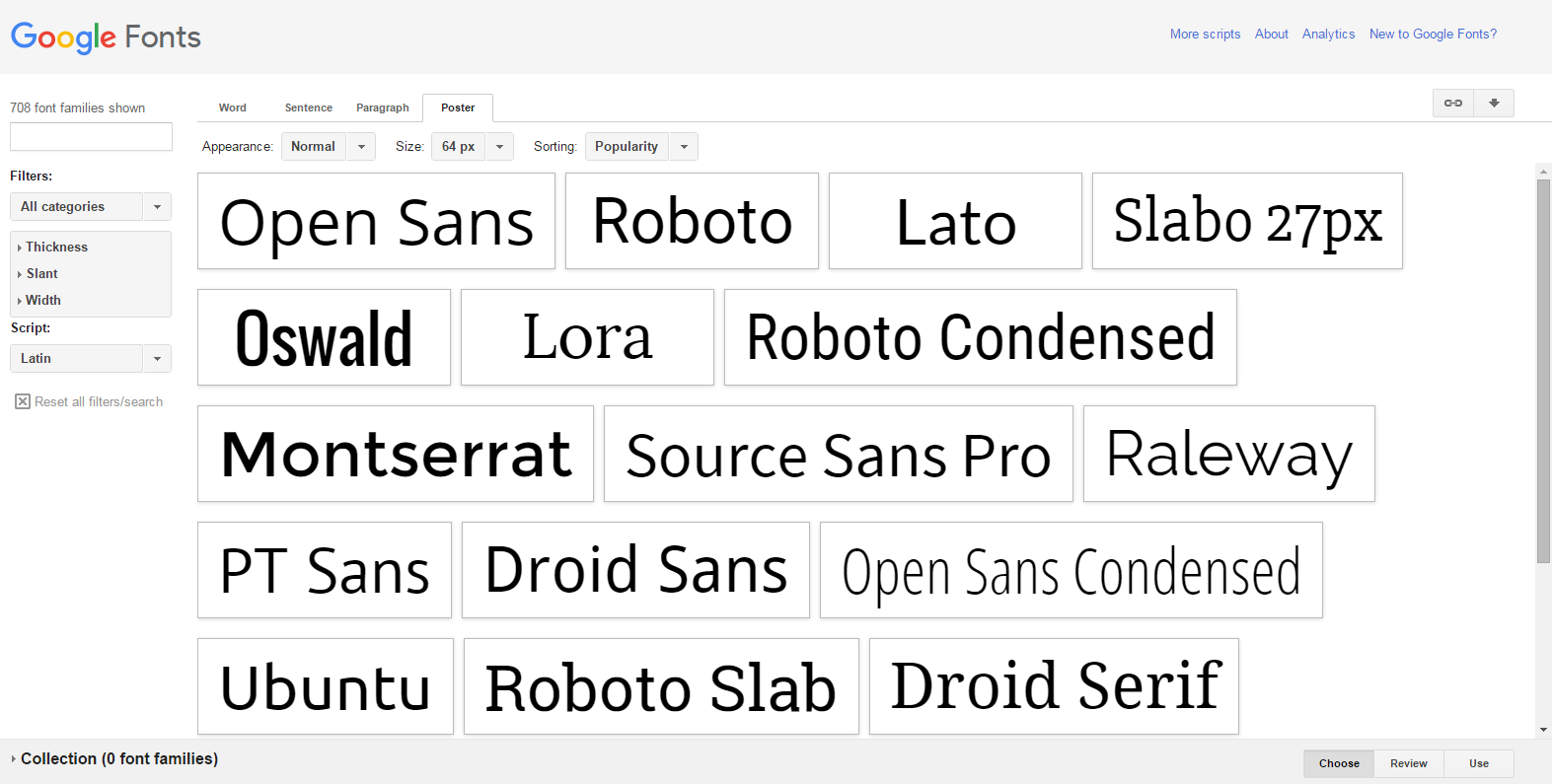
Google provides a free library of fonts on their Google fonts site. These fonts can be used adding code and also by plugins that make easier for the non-technical user. The Easy Google Fonts plugin by Sunny Johal and Amit Kayasth (Titanium Themes) is a highly rated and up-to-date plugin that provides an easy way to use Google Fonts on your WordPress site. This tutorial shows you how load and then use the plugin to add Google fonts to your WordPress site.

Loading the Plugin
- Login to the WordPress Administrator
- Click on Plugins in the menu at left
- Click on Add New
-

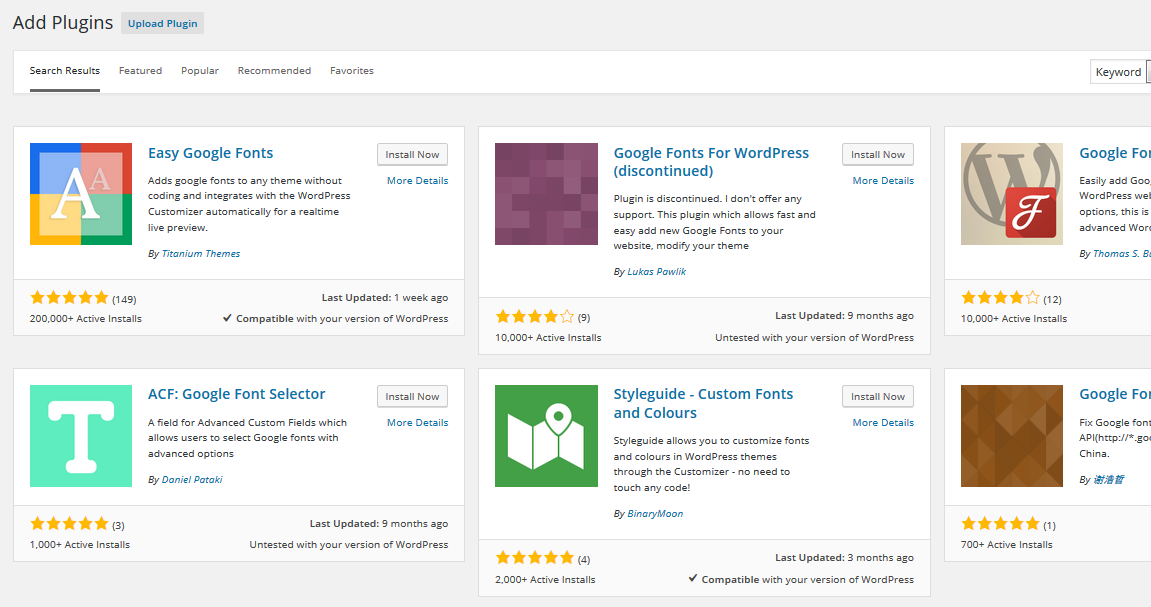
In the top right hand corner, type in "Easy Google Fonts" in the search bar. Make sure to select the plugin by Titanium Themes
-

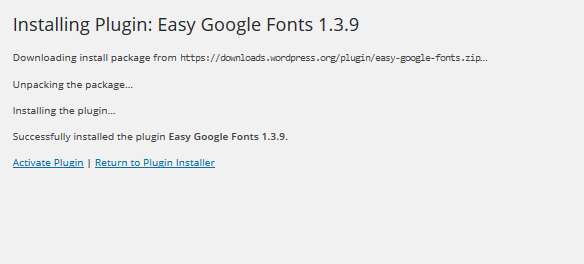
Click on the Install Now button, then click on Activate Plugin after it finishes installing
How to Use Easy Google Fonts
Now that you have Easy Google Fonts plugin installed, the next step is to see it in action. Follow the steps below and we will show you how to use the plugin to modify the fonts in your WordPress site. Note: Some fonts on a theme, like the site title, may not be directly affected by the plugin.
- Login to the WordPress Administrator
- Click on Appearance, then click on Customize. Or, in the menu at top, click on Visit Site, then click on Customize in the top menu.
-

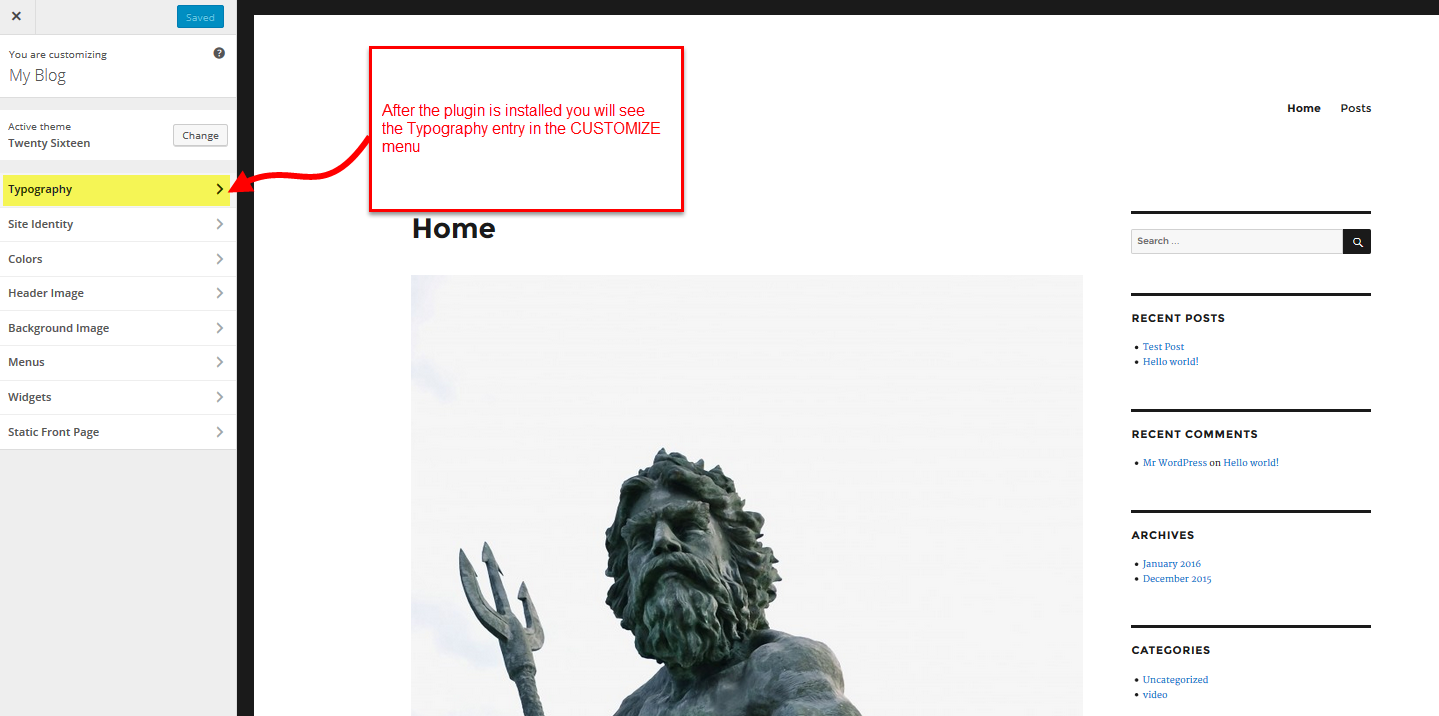
You will notice that there is a newly added menu item called Typography. Note that this option may differ from theme to theme. This tutorial uses the default Twenty-sixteen theme. Click on Typography.
-

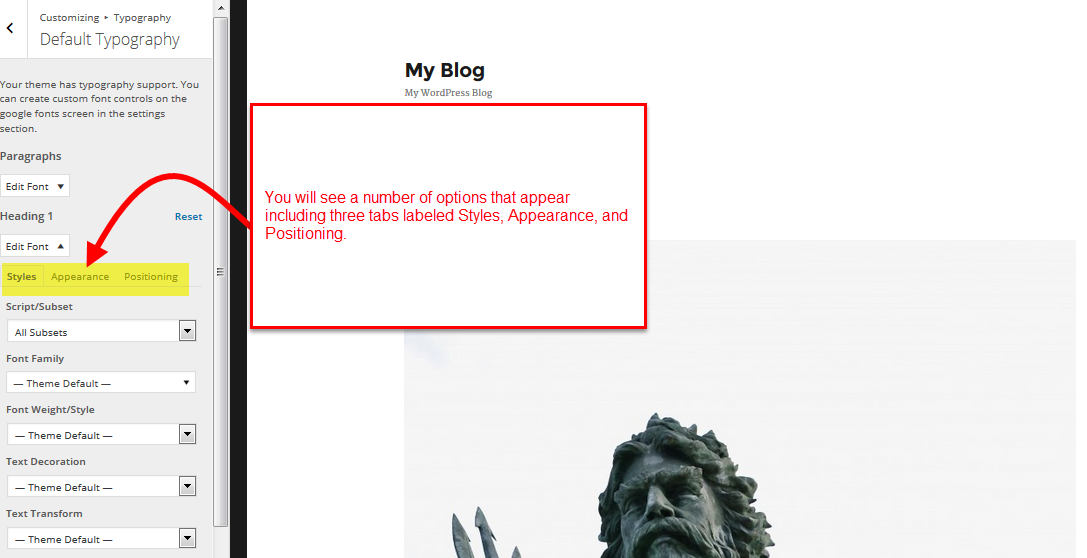
Like the style sheets in other websites, fonts can be controlled by the sections of the page. For example, in the Twenty-sixteen theme, these sections include: Paragraphs, Heading 1, Heading 2, Heading 3, Heading 4, Heading 5, and Heading 6. For this tutorial, we're going to alter the "Heading 1" font so that we can see how it immediately impacts the site. Click on the drop-down arrow next to Edit font for Heading 1. Try changing several of the headers, then create a test post and look at the different headers to see the effect. Note that the Site title may be controlled by the theme so the change does not affect this font.
-

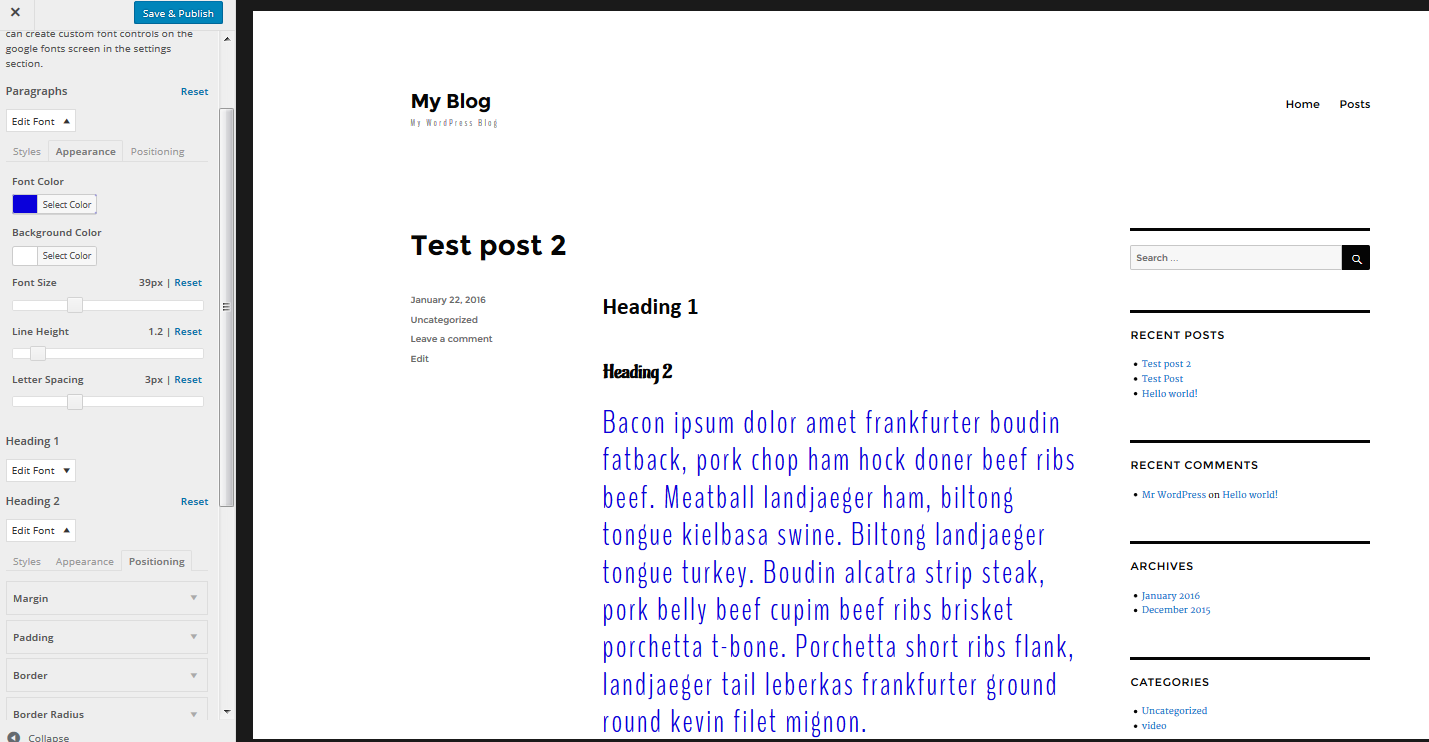
You can also click on the Appearance tab or the Positioning tab to change the color and position of the text. If you have your WordPress site set to show Posts (instead of a static page), you can watch the changes to the fonts happen dynamically.
- Once you have finished making your font changes, click on SAVE and PUBLISH in order to save your changes.
That completes our instruction on how to install and use the Easy Google Fonts plugin. It allows you to leverage the large library of free Google fonts on your website. Keep in mind that sometimes the theme may affect the fonts being used within the WordPress site. The Easy Google Fonts plugin does allow you to make custom font controls, but you will need to be familiar with the CSS that controls the theme's fonts. For more information check out the developer's video.

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!