Creating a Blog for the first time
The following tutorial will show you how to build a simple blog using a popular blogging software called WordPress. We will only briefly review the setup and concentrate on the actual use of the software and how it will appear when the blog is published.
Building a Blog for the First Time
A blog is generally a website that lets you express an opinion or share a story and then provides a method whereby a viewer can respond. There many variations of a blog including ones that are purely informational, where you have no way to reply. The following instructions show you how to use WordPress to simply build a very basic blog.
- Install WordPress. If you have a Web Hosting Hub account, you can install WordPress using Softaculous. Note that this assumes that you already have a domain name registered. You can also install to a subdirectory if you simply want to run a test.
- Log into your WordPress Dashboard.
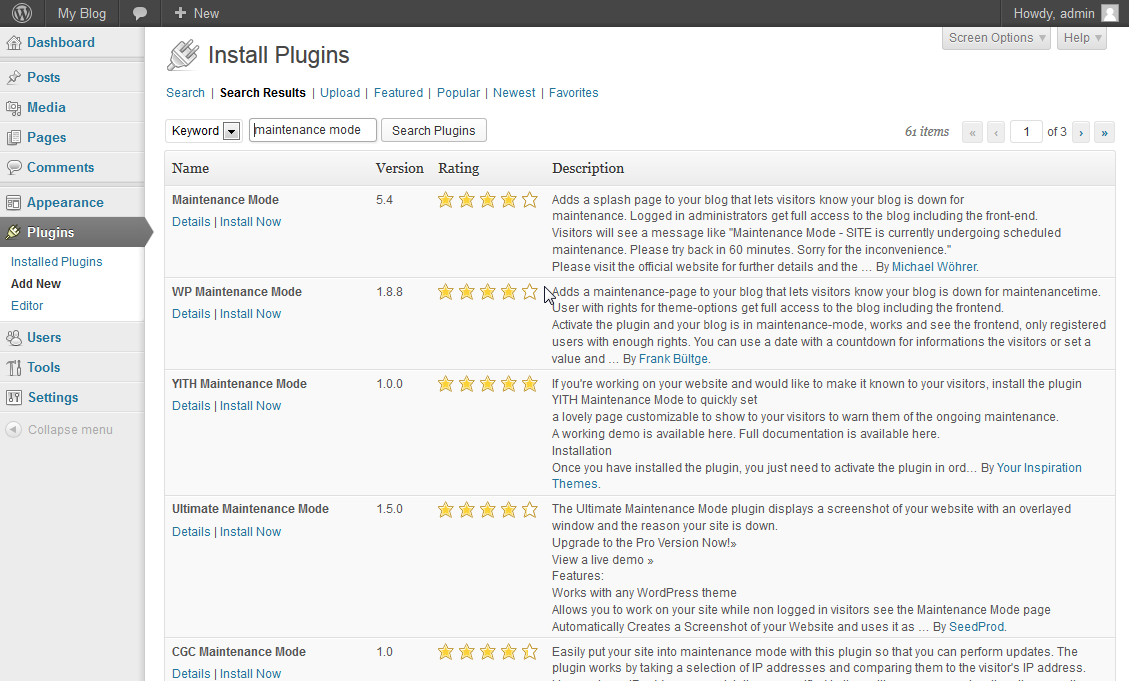
 Optional. If you do not want anyone to see your test site, you can load up a plugin that sets up what is known as "Maintenance Mode". It is not required, but if you don't want someone randomly seeing your website as it is being built, then use this plugin.
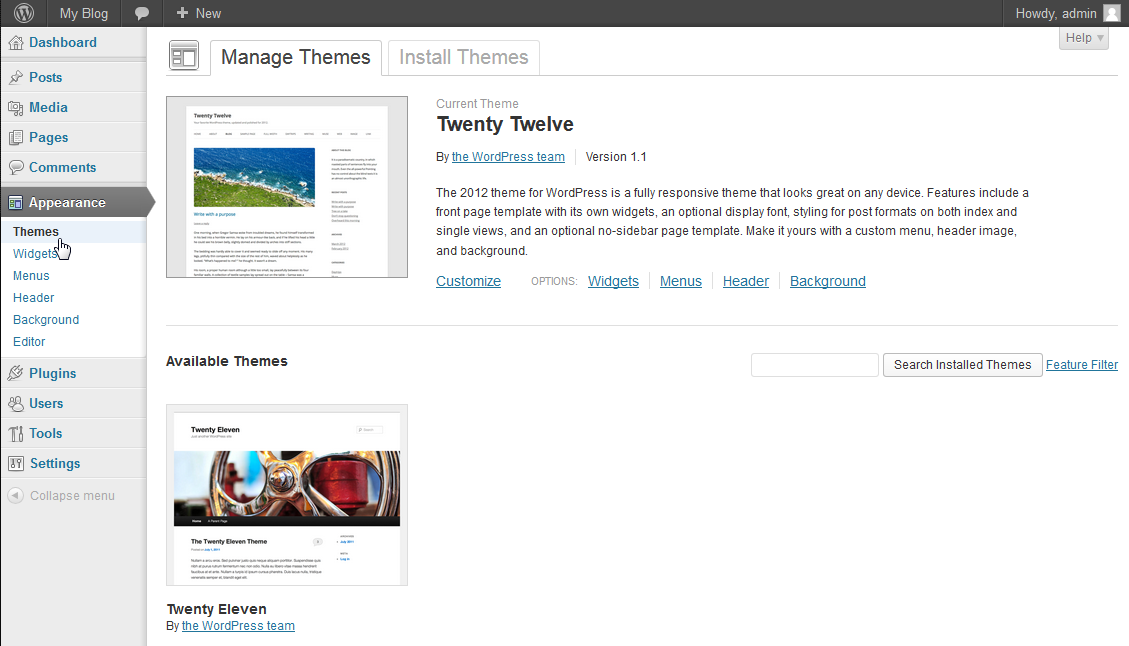
Optional. If you do not want anyone to see your test site, you can load up a plugin that sets up what is known as "Maintenance Mode". It is not required, but if you don't want someone randomly seeing your website as it is being built, then use this plugin.  When you use WordPress in order to determine the appearance of your blog, you need to decide on a theme. To make this simple we are going to use the default theme that is loaded upon the installation of WordPress. If you want to see your site as it is now, you can view it by going to the tool bar with the WordPress symbol at the top of the screen and then hover over the domain name you used when installing the server (it should be to the right of the WordPress logo). You will then see a menu drop-down with the option to "visit site". Click on Visit Site and you will see the basic site before you do anything to it.
When you use WordPress in order to determine the appearance of your blog, you need to decide on a theme. To make this simple we are going to use the default theme that is loaded upon the installation of WordPress. If you want to see your site as it is now, you can view it by going to the tool bar with the WordPress symbol at the top of the screen and then hover over the domain name you used when installing the server (it should be to the right of the WordPress logo). You will then see a menu drop-down with the option to "visit site". Click on Visit Site and you will see the basic site before you do anything to it.- Go back to the Dashboard by hovering over the tool bar at top where your domain name is listed and then click on DASHBOARD when it appears in the drop-down menu.
- Content on WordPress generally appears on either a PAGE or a POST. To make this simple, we're going to simply use a POST to show you how your website will appear. In the menu on the left, click on POSTS then click on Add New.
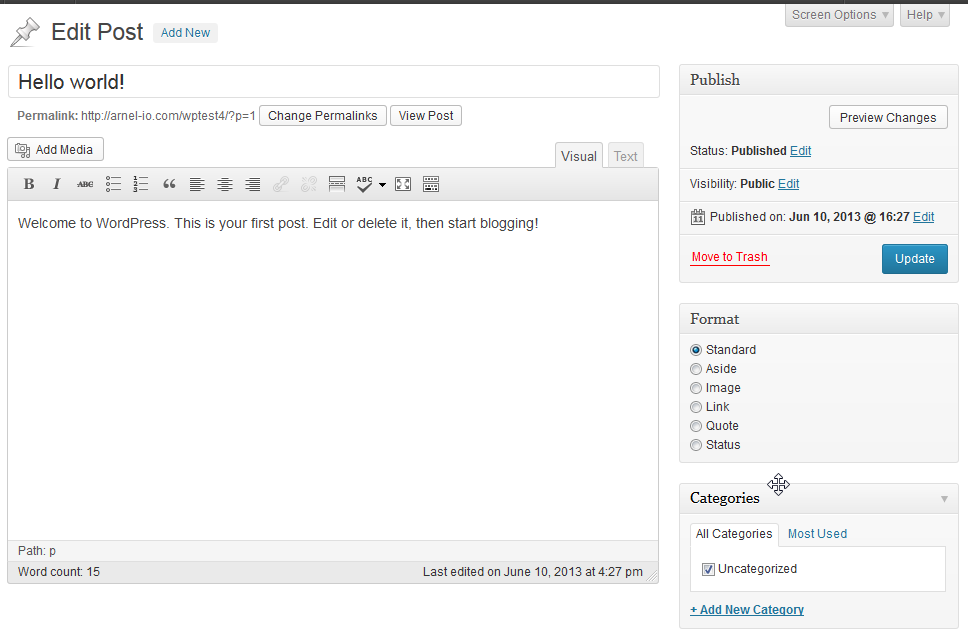
- You will then see the form for adding a POST. Click on the field labeled "Enter title here". Type in a title.
 After you have a title, go to the next part of the form and you can add the body of the text for your post here. The editor has a button for adding media above the editor that is labeled Add Media. If you wish to add an image/graphic, then click on this button and then select your media or follow the directions provided to upload a picture to use. You do not need to know code here, though you can switch to the TEXT view by simply clicking on the TEXT tab at the top right of the editor. Stay on the VISUAL tab in order to use the WYSIWYG(What-You-See-Is-What-You-Get) editor.
After you have a title, go to the next part of the form and you can add the body of the text for your post here. The editor has a button for adding media above the editor that is labeled Add Media. If you wish to add an image/graphic, then click on this button and then select your media or follow the directions provided to upload a picture to use. You do not need to know code here, though you can switch to the TEXT view by simply clicking on the TEXT tab at the top right of the editor. Stay on the VISUAL tab in order to use the WYSIWYG(What-You-See-Is-What-You-Get) editor.- If you want to see what the post will look like, then on the right hand side click on PREVIEW. This will open a separate tab and show you how the post will appear. Close the newly opened tab or window and then go to back to the editor.
- The PUBLISH dialog on the right (which contained the PREVIEW button) also has the option to SAVE DRAFT and PUBLISH. Note that you can save the post (or a page) without publishing it. If the post or page is not published, then it will not be visible on the internet.
If this is your first blog, you will notice that this is a very quick way to build a website since much of the work is already done for you. You would primarily need to worry about adding the content and managing the appearance of the site.
Comments
|
n/a Points
|
2014-06-26 6:00 pm
Hi there, I have installed WordPress successfully with your help. To build my blog, I am told to go to WordPress website and put/wp-admin at the end of the URL. What is the URL? On the WordPress website, I am asked for a username or email - is this the admin email used when WordPress was insatlled via Softaculous. Or am I completely in the wrong place? Many thanks Mark |

Staff 2,342 Points
|
2014-06-26 6:05 pm
It sounds like you are in the wrong place. You need to go to the location that you installed WordPress to, followed by wp-admin. For example, if the domain you have hosted with us is example.com, you would be to example.com/wp-admin/.
|
|
n/a Points
|
2014-06-27 8:18 pm
Hello again, I have installed WordPress successfully and put up a first test post on my blog. The domain shows the post which looks fine but below the actual post is a login link for everybody to see. When I join with the link, I go straight into the Wordpress menu choice!! I somehow need to hide these content links to stop anybody who stumbles on the link and finds their way into my editing page within Wordpress - can you help me urgently please?
thx mark |

Staff 3,713 Points
|
2014-06-27 9:58 pm
Hello Mark,
By default when you install WordPress it does link to Log in in the Meta section. This is because not only would you log in to the admin dashboard from here, but if you have any WordPress users on your site they would use that same login page. If you'd like to remove this Meta block all together, it's pretty simple:
If you just wanted to remove the Log in link, it's a bit more difficult:
Please let us know if you had any other questions at all. - Jacob |
|
n/a Points
|
2014-06-27 10:23 pm
Message for Jacobn..... Thanks Jacob for the reply just now on removing Metablock altogether. Yes, I would like to remove this Metablock because surely I cannot have anybody having access to my Dashboard!! Could you please break down the instructions more simply with numbers to show the steps - it just looks a jumble at the moment and I am not sure what the significance of the text between < and >. Apologies for being so dumb here Looking forward to your reply Regards, Mark r
|
|
n/a Points
|
2014-06-27 10:27 pm
JacobN - just found the steps with numbers on the reply post!! I was reading the email - very sorry
Regards Mark |
|
n/a Points
|
2014-10-13 6:44 pm
Great article Arnel, simple and easy to understand. |
|
n/a Points
|
2015-01-13 11:50 pm
Hi, there!I need your help.i am trying to edit my theme and widgets.How can I change font colour, size etc?Thank you in advance :) |

Staff 2,342 Points
|
2015-01-14 12:07 am
Within WordPress, click on Appearance and go to the theme customizer. Within there, you can change various things that are defined within your theme. As for widgets, click on Widgets within the Appearance section.
|


We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!