Working with the iFrame Add-On in Concrete5
 When designing your site, you may have to display another webpage within a window on your website. The IFrame block adds functionality that allows you to accomplish this easily.
When designing your site, you may have to display another webpage within a window on your website. The IFrame block adds functionality that allows you to accomplish this easily.
In this tutorial we will cover using the free Iframe addon in Concrete5, which is available in the Marketplace.
How to work with the iFrame Add-on:
- Install the free Iframe addon from the Concrete5 Marketplace. After installation, the IFrame block will be available for adding to your page.
- Login to your Concrete5 Dashboard.
- Using the menu bar, navigate to the page you want to add the IFrame block to.
- Click the Edit button on the top left. Now when you roll your mouse over the page, editable areas will "light up".
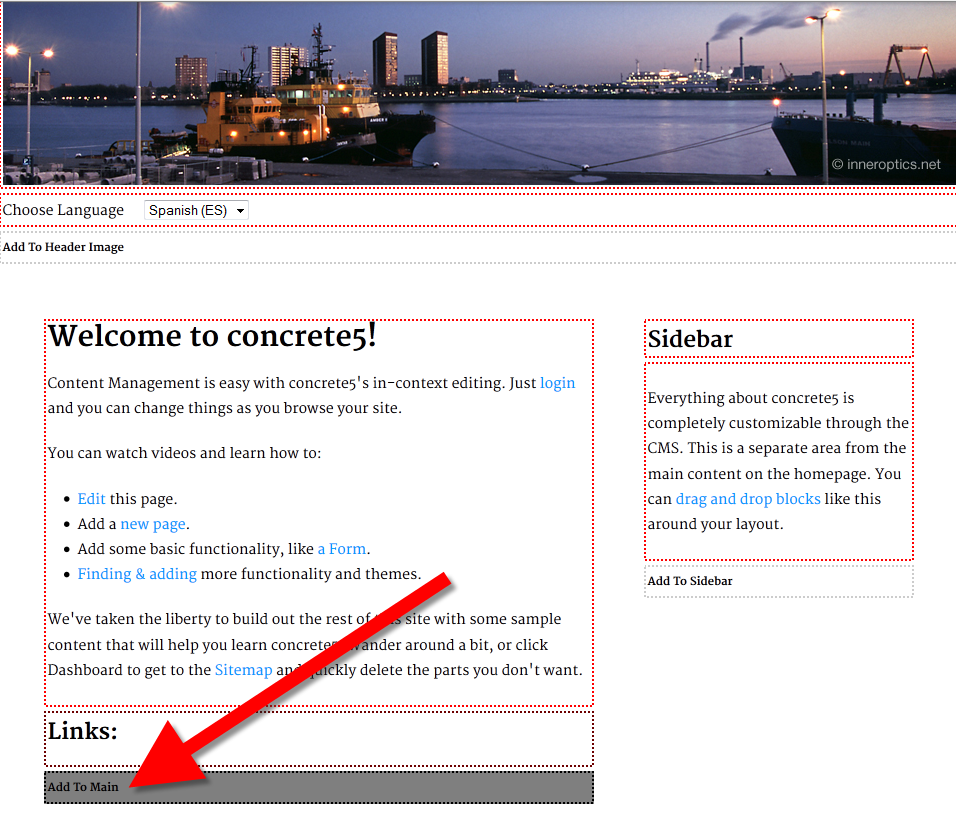
- Click the area you want to add the Iframe to. In my tests I want it in the main body of the site, so I am selecting Add to Main.

- Choose +Add Block from the pop-up menu.
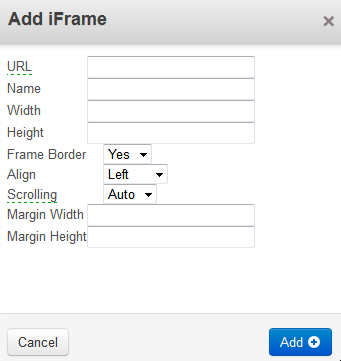
- Scroll down the list and click iFrame. The Add iFrame menu will come up.

Option Description URL Enter the web address of the site you want to display within the iFrame window. Name Enter the name of the website. Width Specify your preferred width. Height Specify your preferred height. Frame Border Choose if you want a border. Options are Yes or No. Align Choose where you want the iFrame aligned. Scrolling Choose from Auto, Yes or No. Auto allows a page to scroll if it does not fit within the height and width set above. Yes will allow the page to scroll, and No will stop the page from scrolling. Margin Width You can enter a margin size here that will affect the spacing between the border and the content. Margin Height You can enter a margin size here that will affect the spacing between the border and the content.
Make your selections and click the blue Add+ button on the bottom right. - Roll your mouse over the Editing button on the top left, and click the blue Publish My Edits button. You will now see the website displayed within the iFrame window on your Concrete5 website.
Congratulations, now you know how to work with the free iFrame Add-on in Concrete5.
Comments
|
n/a Points
|
2014-06-28 5:13 pm
hi, just added a forum page (on the same webhost in a subdirectory) using the iFrame block type. Can the Hight and Width field set in a way that they fill the whole width and scroll automatically with the surrounding page? thank you for your answer |

Staff 3,713 Points
|
2014-06-28 7:44 pm
Hello uhebeisen,
You should be able to see the Height and Width to 100% to allow the iFrame to fill up as much space as possible. Then you could set the Scrolling to auto to allow the iFrame to scroll when necessary. If you have the URL of the page you're attempting to do this on, we can look at the resulting CSS rules and see if anything else is necessary to get the result you want. - Jacob |
|
n/a Points
|
2014-06-28 8:11 pm
setting Height and Width to 100% displays the iFrame in maximum width but the height seems to be fixed to a certain amount eg 150px. the URL to that website is http://www.orienta-web.ch/eventsn/smf-forum/ I am using concrete5 with a predefined block to place an iFrame on any page but this block doesn't have many settings especially there are no CSS definition possible. Maybe I have to modify the block itself. ueli |
|
n/a Points
|
2014-06-28 8:15 pm
just find the place to add additional custom CSS settings. They belong to the block itself and not to the iFrame which points to the URL of the SMB page. so if you may have a look at the page and maybe figure out what else is needed to have the SMF forum page in its full height place on the page that would be great. ueli |

Staff 3,713 Points
|
2014-06-28 10:53 pm
Hello ueli,
It looks like you'd want to end up with code close to this to get your desired result: <iframe src="/smf_tgo/" marginheight="" marginwidth="" align="center" scrolling="yes" frameborder="0" name="SMF Forum" width="100%" height="75%" style="position: absolute; left: 0px; bottom: 0px"> You could adjust the height further if you wanted it to take up even more of the screen. - Jacob |
|
n/a Points
|
2014-06-28 11:04 pm
this code looks almost identical to the (possible) setting in the iFrame block, except the style=".. as soon as I enter a percent value for the height everything looks trimmed to about 150px. I have now set the height to 80% and you can see the result there. This is not what I would like to see. Maybe I have to put the code above for the whole iframe in the block properties, I am not sure about where to cut and paste this?
ueli |

Staff 3,713 Points
|
2014-06-28 11:46 pm
Hello ueli,
I added the inline CSS with the style settings by simply editing the page live in Google Chrome. But it looks like there might not be a way in Concrete5 to get that to stick. It looks like if you just specify a height of around 800px it seems to do the trick. - Jacob |

Staff 16,266 Points
|
2014-06-28 11:56 pm
Hello Ueli,
In adjusting the height for the iframe, I was able to display the entire SMF page by changing it from the 80% to 1280px. I would suggest finding the optimum pixel setting and use that instead of a percentage. Kindest Regards, Scott M |
|
n/a Points
|
2014-06-29 12:10 am
I will give it a try and set to height to 1280px but I am not sure what will happen if the users are reading an posting on the SMF. Maybe the page then will exceed the 1280px and then they have to scrol again. @Jacob: what if I will enter this code starting with <iframe ... in the CSS tab of the Design Attributes (Block styles) of the iFrame Block? There is a field named Additional CSS. Maybe I don't need all the declarations? ueli |
|
n/a Points
|
2014-06-29 1:05 pm
living (at the moment) with the fixed pixel height but I found that using the iFrame block just displays the content of the SMF page. Every link or action won't be processed. E.g. the user can not click a board topic to read it. There is the starting page that is displayed an nothing more. Maybe there must be some settings telling c5 how to handle these link request but I have no idea where to start searching for them. btw: I have moved the various (possible) forum to a new menu position and there are two types of integration the SMF forum (either by using the iFrame or by pointing to it using an "external URL" http://www.orienta-web.ch/forums/smf-forum/ http://www.orienta-web.ch/forums/ |

Staff 16,266 Points
|
2014-06-29 3:26 pm
Hello Ueli,
There are many sites that have different components like this. They often have a main site, then have an e-commerce portion that is another program, then have a forum portion that is also a different program. Many people simply opt for using the external URL so that there is no hassle in embedding the other portions in an iframe or something similar. They mostly will try and use a consistent color scheme to give a basic look and feel. This may be an option for you as well. It will definitely eliminate the height and linking issues. Kindest Regards, Scott M |

We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!