Publishing With KompoZer
This article will take you through the steps of publishing a page and/or site with the free WYSIWYG web authoring tool, KompoZer. If you're not familiar with KompoZer and want to learn more, you can find more information on this program at the KompoZer website.
The publishing settings outlined here should also work for KompoZer's predecessor Nvu.
Publishing Settings in KompoZer
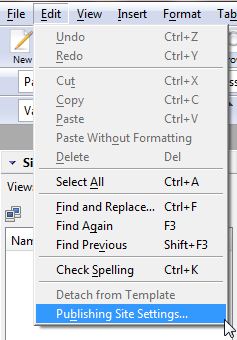
Once you have your site file(s) ready to publish in KompoZer, you will want to set up the publishing settings for your site. Begin by either clicking on the Edit Sites icon in the Site Manager pane or selecting Edit in the top menu bar.
This will open up the Publish Settings window where you will fill in the following information for either your Primary Domain or an Addon Domain.
Primary Domain
Site Name: Site name for your reference, doesn't affect publishing to the server.
HTTP address of your homepage: Your website's URL http://www.yourdomain.com
Make sure you include the http:// before your domain name and replace yourdomain.com with your actual domain name.
Publishing Address: yourdomain.com/public_html.
Once again, be sure to replace yourdomain.com with your actual domain name, but this time do not place http:// before your domain name.
User name: cPanel username
Password: cPanel password
If you aren't sure of your cPanel username, you can find that in your Technical Details in AMP (Account Management Panel). If you have any trouble with your cPanel password, you can also reset the cPanel password in AMP as well.
Addon Domain
Site Name: Site name for your reference, doesn't affect publishing to the server.
HTTP address of your homepage: Your website's URL http://www.youraddondomain.com
Make sure you include the http:// before your domain name and replace youraddondomain.com with your actual domain name.
Publishing Address: youraddondomain.com
Once again, be sure to replace youraddondomain.com with your actual domain name, but this time do not place http:// before your domain name.
User name: Addon domain FTP username
Password: Addon domain FTP password
We advise to use the FTP Account created by cPanel for your Addon domain to prevent accidentally publishing to the wrong folder. For more information on why it's a good idea to use the Addon domain FTP credentials, please see our article on Working With Your Addon Domain's FTP Account.
Publishing With KompoZer
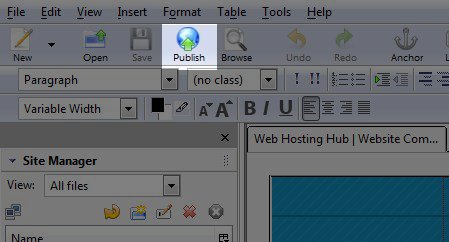
Now you can publish your file(s) to the server by clicking on the Publish button in the toolbar in KompoZer.
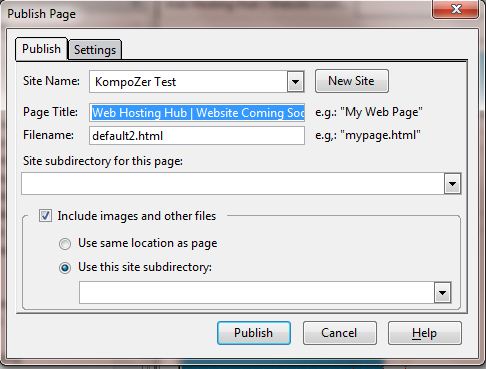
In the Publish Page window, you should not need to make any changes. If you want to publish your site to a subdirectory, rather than the document root directory, enter the name of that subdirectory (yourdomain.com/subdirectory). Note: This directory must exist, KompoZer will not create it.
To include images and other files in the upload, select the box next to "Include images and other files." You will also want to choose whether to keep those images in the same folder as your site files or in a subdirectory. If you want images and stylesheets to be in a subdirectory, select "Use this site subdirectory" and type in a name for that new subdirectory. This is a subdirectory that KompoZer can and will create for you so it does not have to exist before publishing.
Click the Publish button and your site will begin to publish.
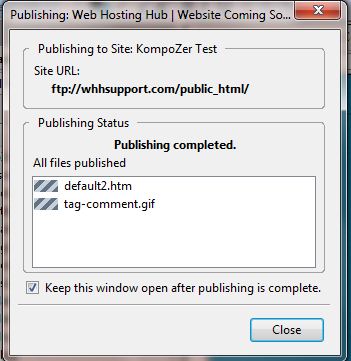
Once publishing is complete, you may or may not receive green checks beside each file, but the Publishing Status should show "Publishing completed. All files published." It will look similar to this:
Your site is now live and you can view your published site in your preferred browser. If you have any trouble with KompoZer's built-in publishing, you can use a stand alone FTP program instead.
Comments
|
n/a Points
|
2018-08-01 8:23 am
If I successfully publish a landing page to my "public_html" directory in Kompozer (as you've explained here), how do I get the page onto my Wordpress site? |
|
Staff 17,314 Points
|
2018-08-01 6:02 pm
Barry,
If you're working on a WordPress site, then your page needs to be added as either a page or post in the WordPress Administrator. In some cases, a separately created page will be able to be simpled moved into the page/post editor in WordPress, but in others, you may need to adjust your code so that it works with the WordPress application. Login to your WordPress installation and look at the Pages or Posts section to see how they work and appear in your Wordpress site. |







We value your feedback!
There is a step or detail missing from the instructions.
The information is incorrect or out-of-date.
It does not resolve the question/problem I have.
new! - Enter your name and email address above and we will post your feedback in the comments on this page!